WEBサイトを印刷するときにレイアウトが崩れる原因と対処法

WEBサイトを印刷したら、レイアウトが大きく崩れてしまった。原因は何?レイアウトを崩さず、見たままの状態を印刷するにはどうしたらいいの?
こういった疑問にお答えします。
スポンサードサーチ
WEBサイトの印刷時にレイアウトが崩れる理由
原因は、パソコンではなくWEBサイト側にあることが多いです。最近のサイトは、レスポンシブデザイン(パソコンでもスマホでも見やすいようにレイアウトを切り替える手法)で作られていることが多いため、WEBサイトを印刷しようとすると意図しないレイアウト崩れが起こることがあります。
そもそも、WEBサイトはパソコンやスマホなどのディスプレイで見るものなので、印刷することはあまり想定されていません。
そのため、こういったWEBサイトを印刷するためには、ちょっとしたテクニックを使います。今回は、WEBサイトの画面をレイアウトを崩さずに、見たままの状態を印刷する方法をご紹介します。
WEBサイトを見たままの状態で印刷する方法
印刷だけではなく、PDF化することもできます。
今回使うものは2つ
- Google chrome(Webブラウザ)
- Awesome Screenshot(プラグイン・無料)
Google chromeの拡張機能(Awesome Screenshot)を使い、Webサイトの画面をまるごとスクリーンショットします。
Google Chromeの拡張機能を入れる
もし、Google chromeがパソコンにインストールされていなければ、下記からダウンロードできます。
Google chromeダウンロードリンク
google chromeを開きます。

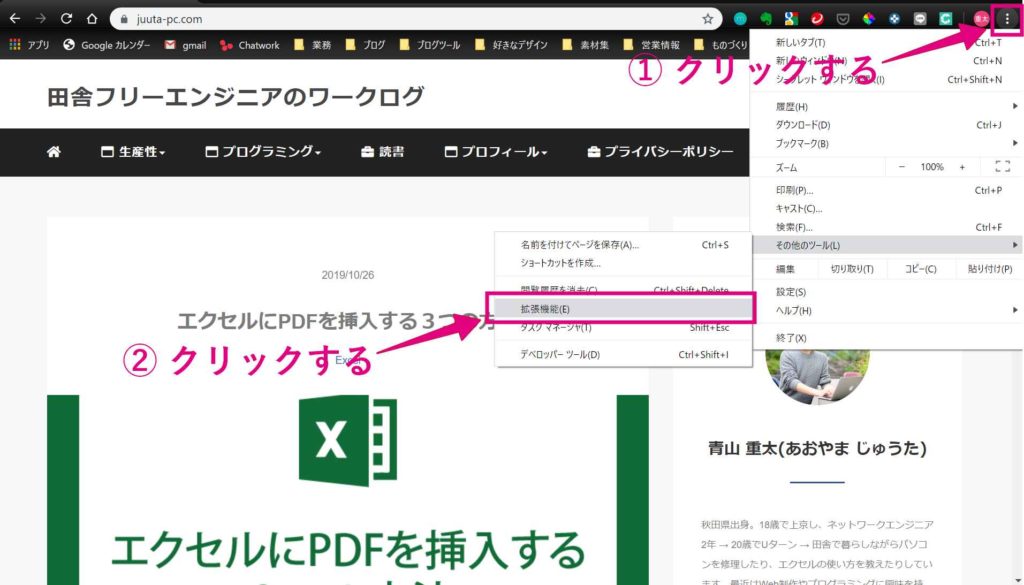
右上にある[Google chromeの設定]ボタンをクリックし[その他のツール]―[拡張機能]をクリックします。

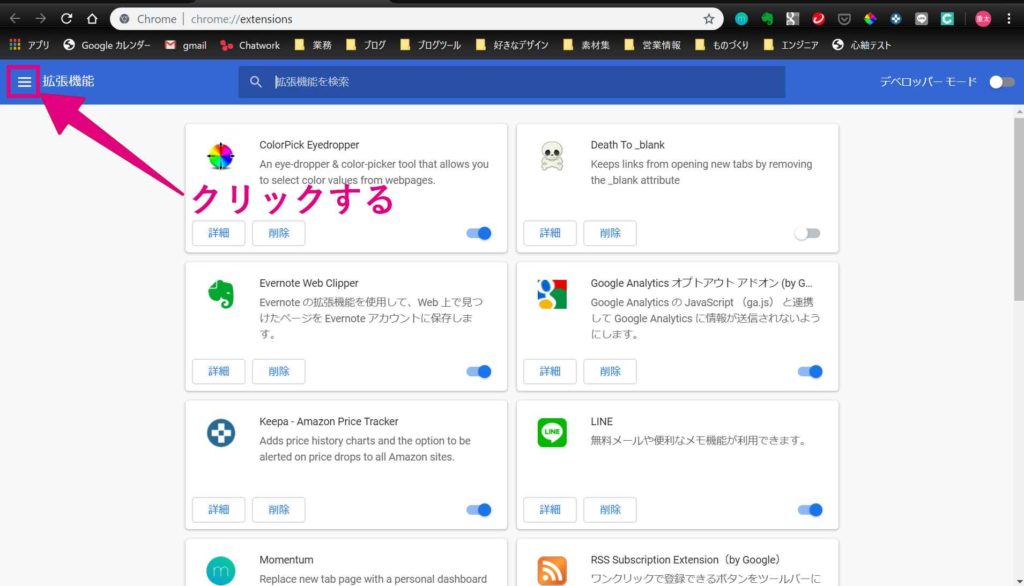
左上のハンバーガーメニューをクリックします。

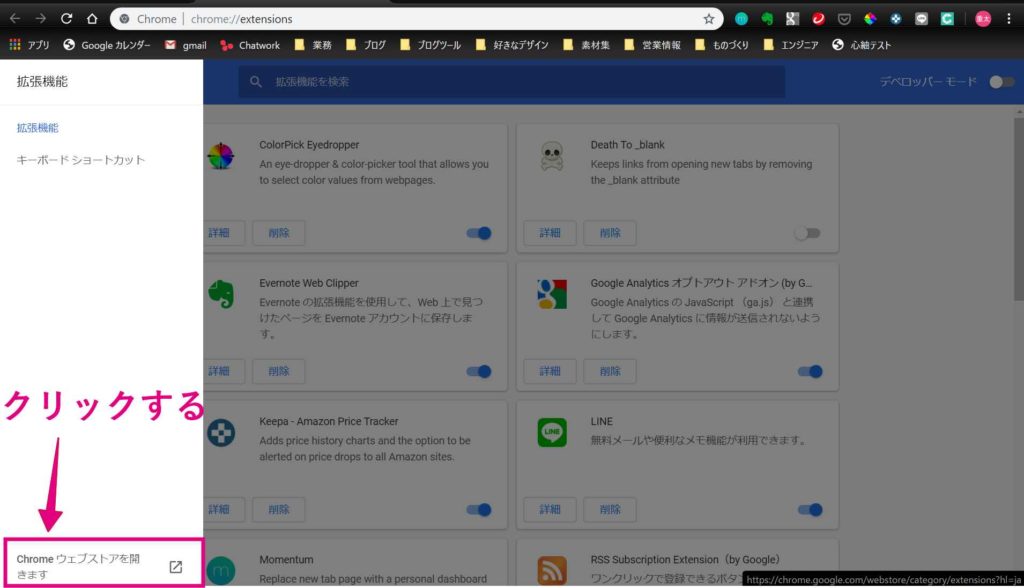
表示されたメニューの一番下にある[Chromeウェブストアを開きます]をクリックします。

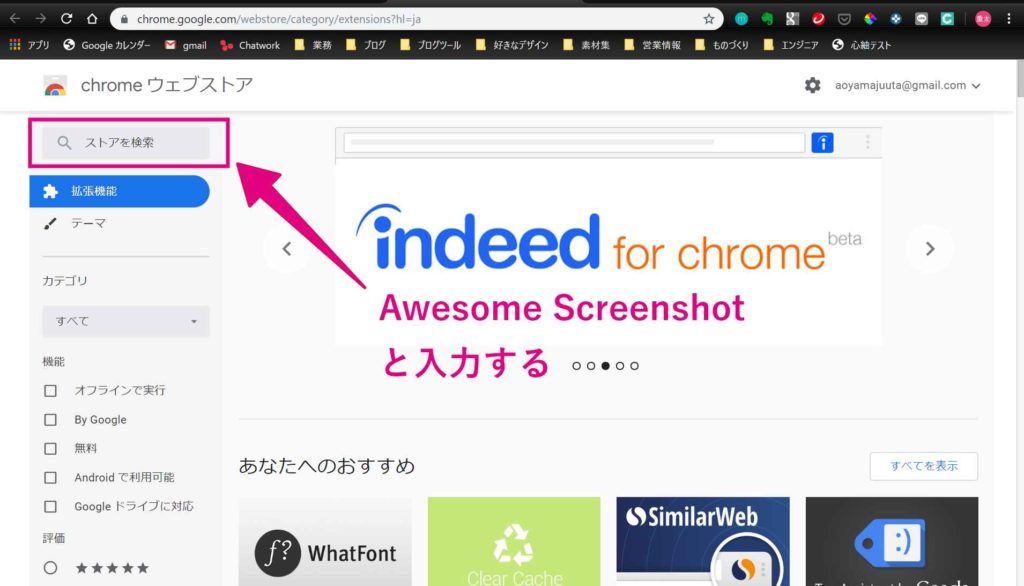
Chromeウェブストアが表示されたら、検索ボックスに[Awesome Screenshot]と入力して、検索します。

プラグインが表示されます。表示されない場合は、スペルミスの可能性があります。もう一度スペルを確かめて入力してみてください。コピペしてもらうと確実です。
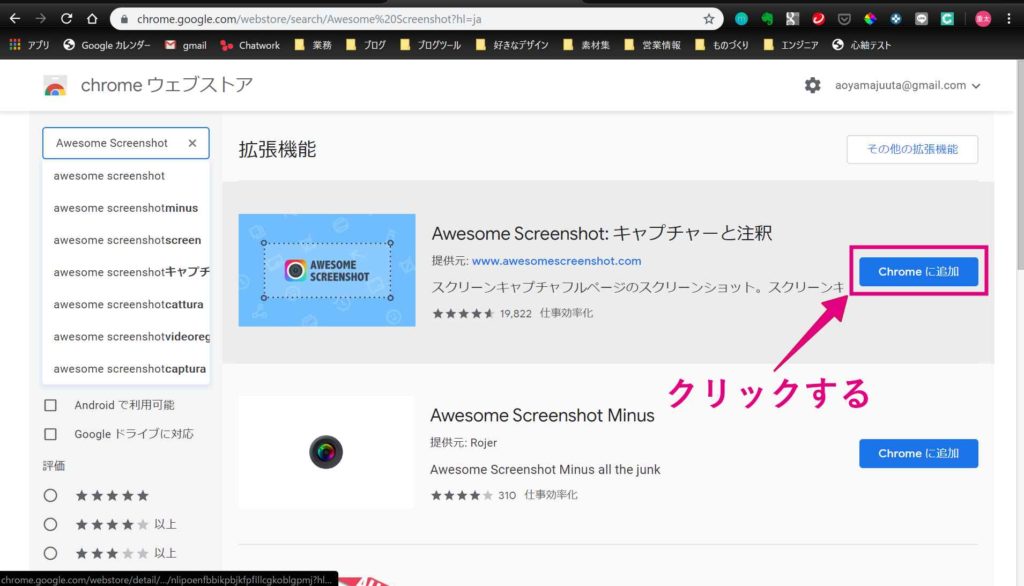
右側にある[Chromeに追加]をクリックします。

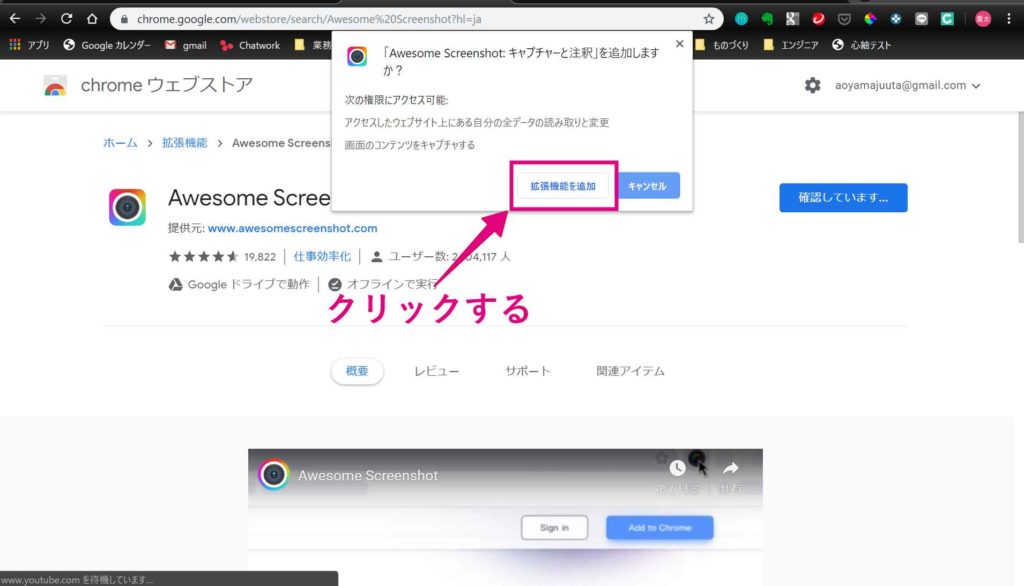
このような画面が表示されたら、[拡張機能を追加]ボタンをクリックします。

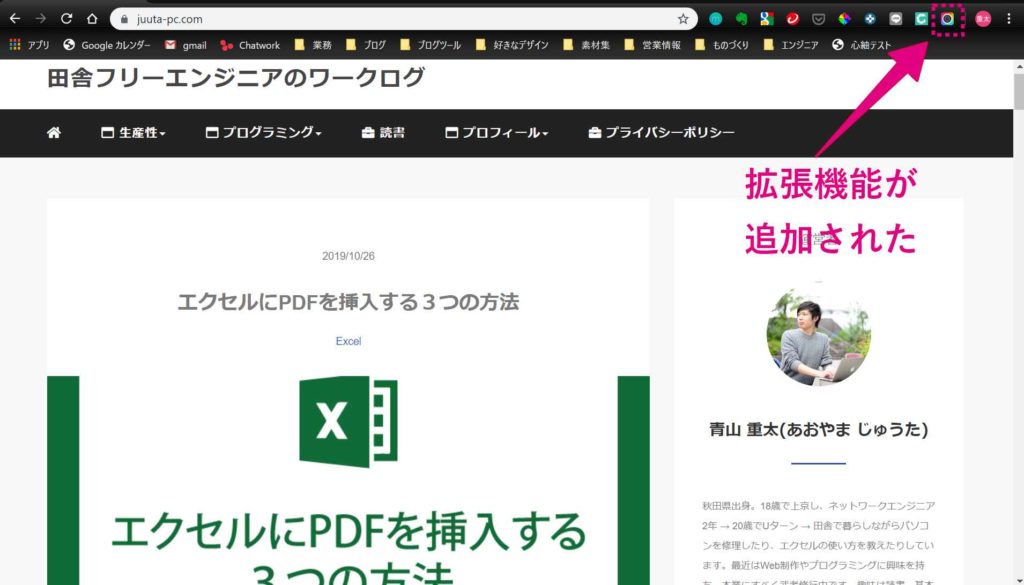
これでプラグインの追加は完了です。右上にアイコンが追加されていると思います。

Webサイトのスクリーンショットを取って印刷する
拡張機能のインストールができたら、印刷したいWEBサイトを開きます。
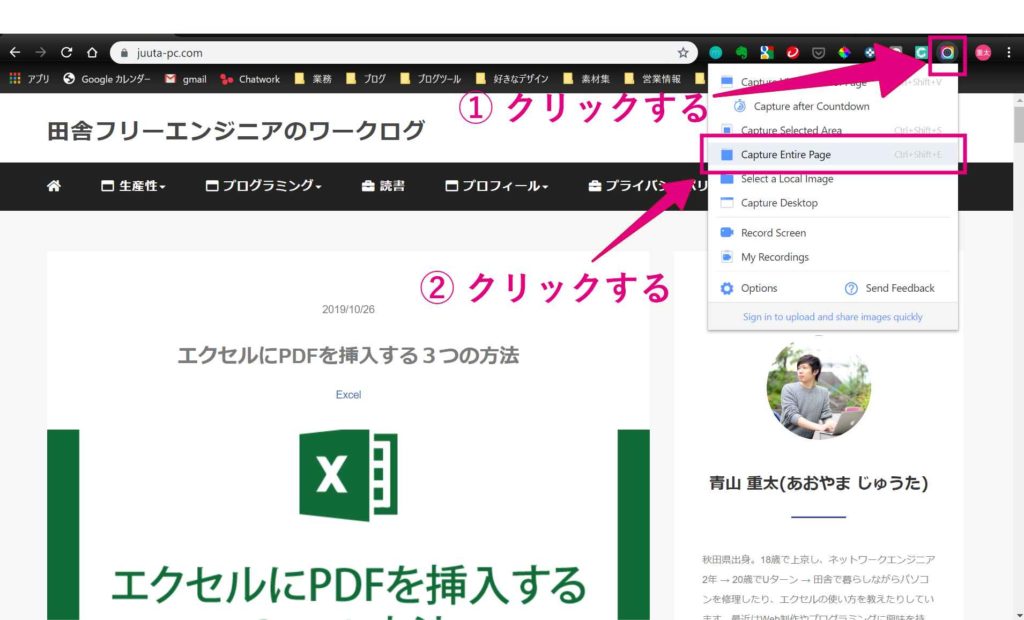
アイコンをクリックして、表示されたメニューから[Capture Entire Page]をクリックします。

画面が自動で動き、WEBサイトのスクリーンショットができます。
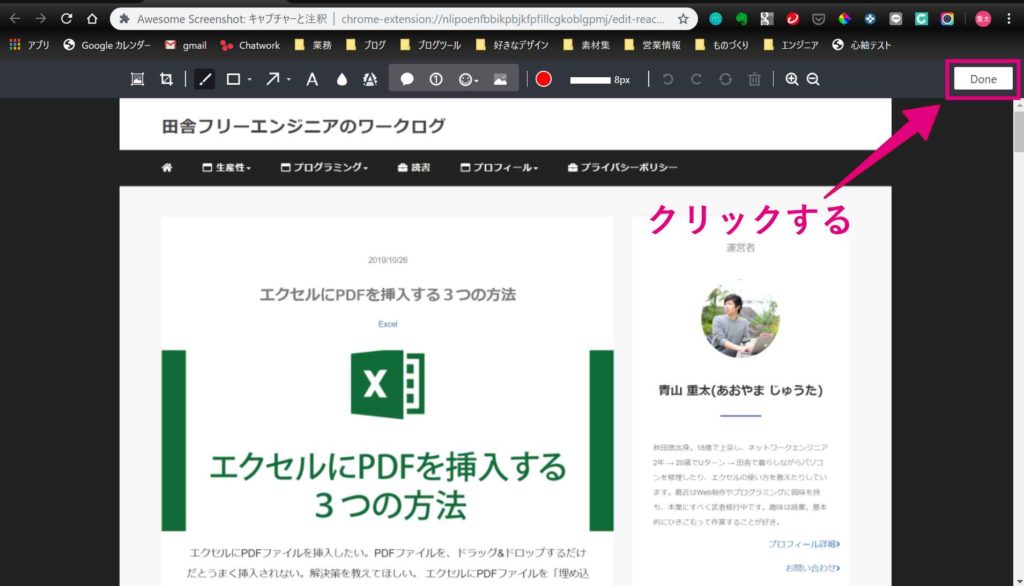
図のような画面が自動で表示されるので[Done]をクリックします。
ちなみにこの画面で、撮影したスクリーンショットに注釈やポイントなどもできます。

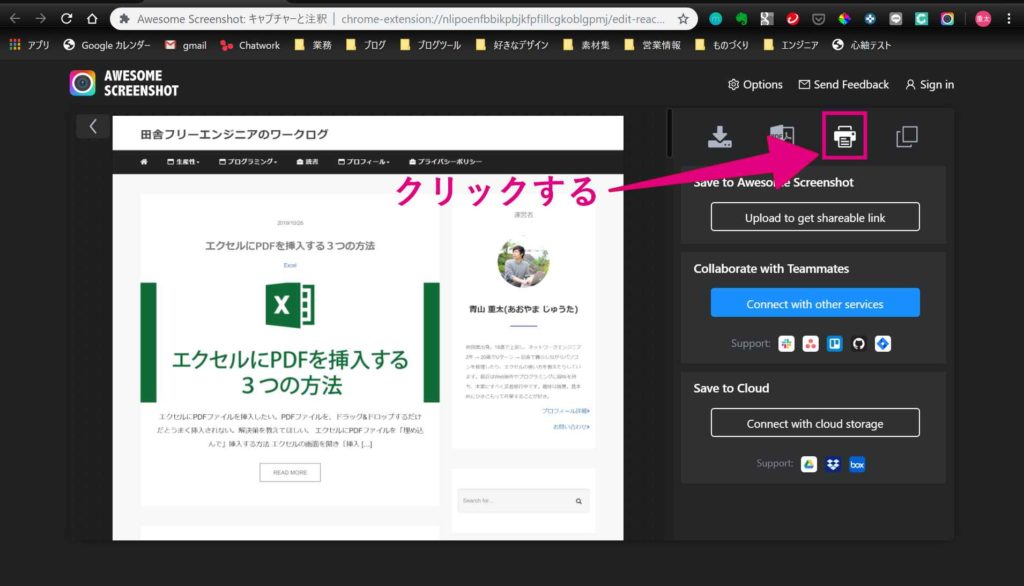
このような画面になるので、コピー機のアイコンをクリックします。

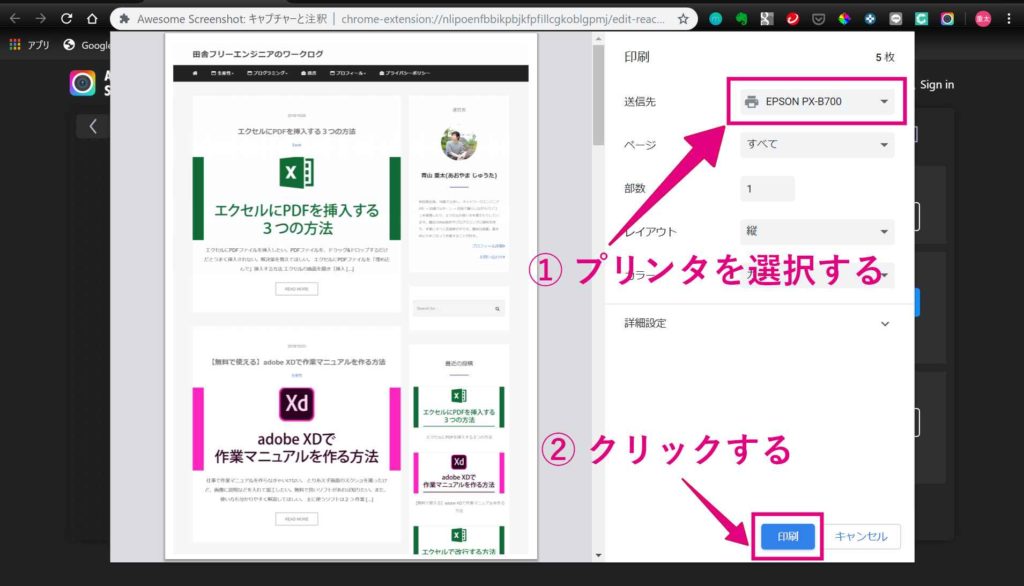
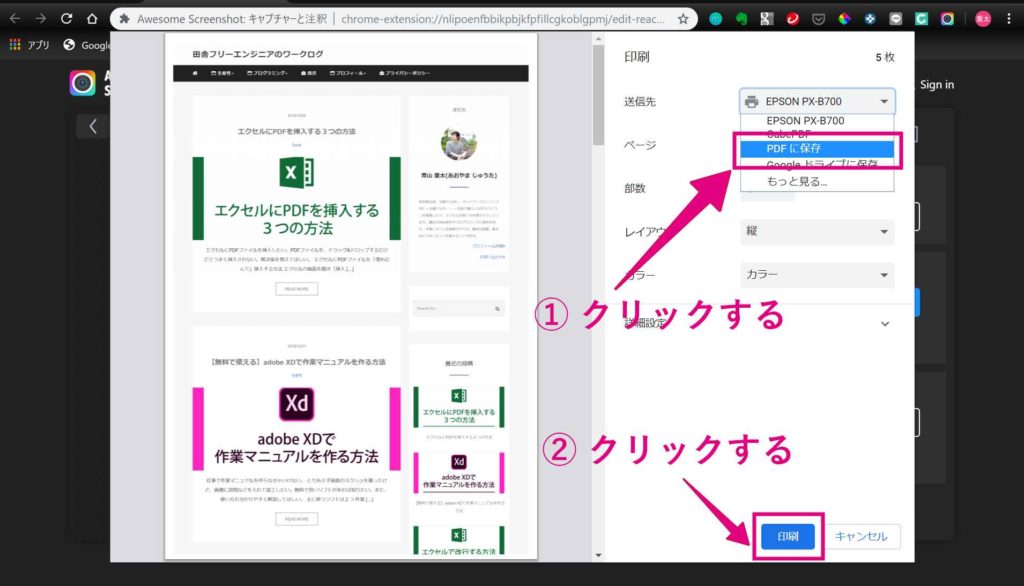
印刷のダイアログボックスが表示されるので、印刷するプリンターを選んで、[印刷]ボタンをクリックします。

PDFで保存する場合は、図のように[PDFで保存]を選んで、[印刷]ボタンをクリックします。

これで、WEBページをレイアウトを崩さずに印刷できます。
ただし、ヘッダー画像など、若干のレイアウト崩れは起こる可能性があります。
テキストを読む分には、問題ありませんが、どうしても画面を見たままのイメージも印刷したい場合は、Windowsの標準機能を使って画面のスクリーンショットを撮った後、印刷します。
スポンサードサーチ
Windowsの標準機能を使って、Webサイトを印刷する方法
まずは、ショートカットキーを使って、Webサイトの画面をスクリーンショットします。
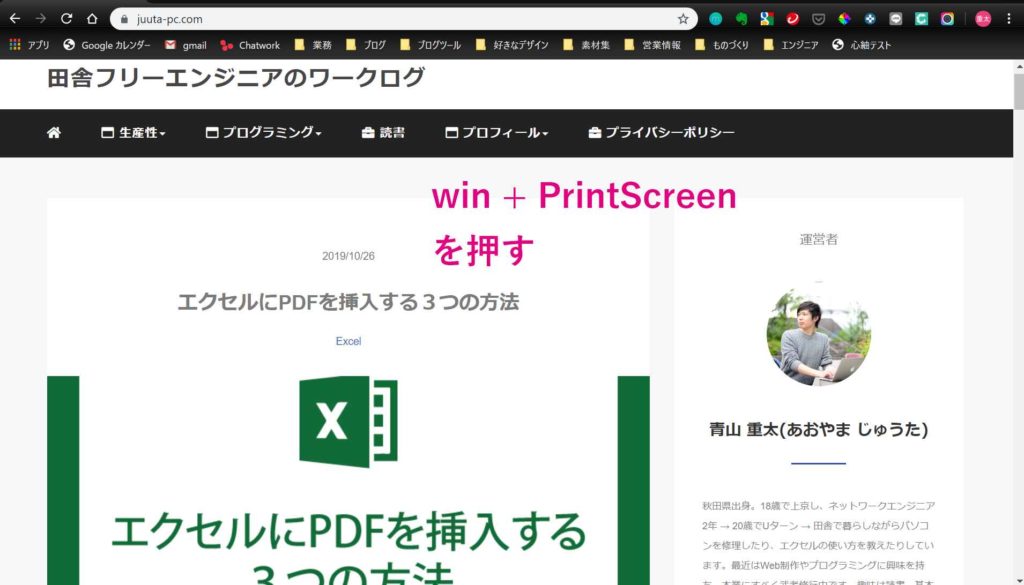
印刷したいWebサイトの画面を開き[Windowsキー]+[PrintScreenキー]を押します。
画面が一瞬暗くなり、スクリーンショットが撮影されます。

注意点
- Windowsキーは、Windowsのロゴがついたキーのこと
- PrintScreenキーは、機種によってPrtScなどと表記されていることもある
- ノートPCなど機種によっては、[Fnキー]と[PrintScreenキー]を同時に押さないといけない場合もある
ぼくの使用しているノートPC(レッツノート)の場合は、[Fn]キーも同時押しする必要があります。
その場合は、[Fn]+[PrintScreen]+[Win]となります。
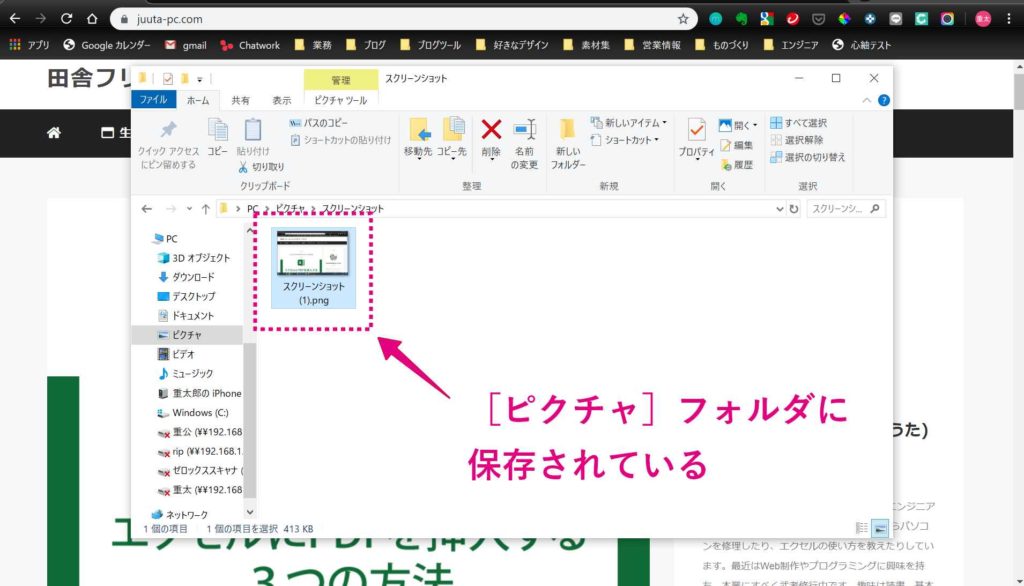
撮影したスクリーンショットは、[ピクチャ]フォルダに、画像として保存されています。

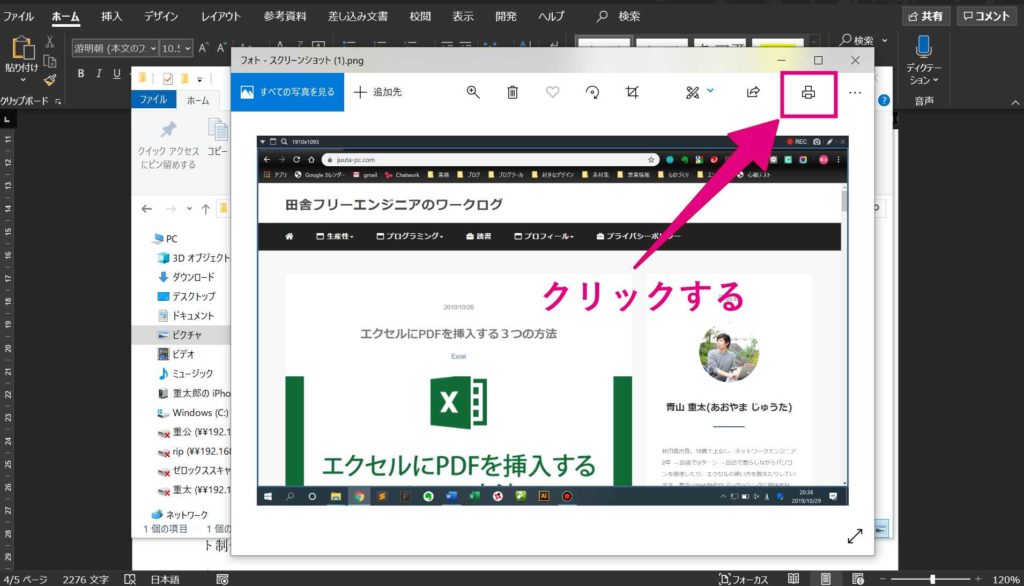
画像を開き、印刷ボタンをクリックして印刷を実行してください。

まとめ
Webサイトを上手く印刷できたでしょうか?
今回ご紹介した方法は、ぼく自身が困って調べた内容でした。年配の方に多い気がしますが、Webサイトでも、紙ベースで見たいという需要があるようです。
Webサイトは、ディスプレイで閲覧されることを想定しているため、難しいところですが、サイトの重要な部分はPDFファイルも添付するなど、サイト制作側も工夫できるのかもしれません。
今回のポイントをまとめます
- Webサイトをレイアウトを崩さずに印刷するには、Google Chromeの拡張機能を使う
- 印刷時の設定で、PDFで保存することもできる
- ヘッダー画像など、どうしても見た目が変わってしまう部分は、Windowsのスクショ機能を使って対処
Webサイトは、縦長になっている場合がほとんどだと思うので、単一のスクリーンショットでは撮りきれないのが厄介なところです。ブラウザ(Google chrome)の拡張機能をうまく使うことで、ページ全体のスクリーンショットを撮影して印刷することができます。
Webサイトを印刷したい方は、ぜひ活用してみてください。
