【無料で使える】adobe XDで作業マニュアルを作る方法

仕事で作業マニュアルを作らなきゃいけない。
とりあえず画面のスクショを撮ったけど、画像に説明などを入れて加工したい。無料で良いソフトがあれば知りたい。また、使い方も分かりやすく解説してほしい。
スポンサードサーチ
主に使うソフトは2つ
作業マニュアルを作るためには、大きく分けて2つの作業が必要になります。
- 画面のスクショに、説明などを書き込んだ画像ファイルの作成
- 1に詳しい説明をつけて、冊子やpdfなどに加工する
この記事では、1について解説します。
「画像作成はいいから、すぐにマニュアルの作り方を教えてくれ」って方は、下記の記事をどうぞ。
【知らなきゃ損】Wordで作業マニュアルを効率よく作成する5つのテクニック | 田舎フリーエンジニアのワークログ
Wordで業務マニュアルを効率よく作成するテクニックをご紹介します。一つ覚えるだけでも、かなり作業を効率化できます。図をたくさん使って、初心者の方でも分かりやすいように解説します。
また、この方法を使うと、ハウツー系記事の画像素材も作れます。※この記事でも使ってます。
これらの作業のために、それぞれ下記のソフトを使用します。
- adobe XD
- Microsoft Word
それぞれ解説します。
1. adobe XD
adobe社が提供しているパソコン用のソフトです。
本来は、webデザインやアプリのプロトタイプなどで使われるソフトですが、マニュアル画像の加工程度であれば、結構いい感じに使えます。
adobe製品といえば、PhotoshopやIllustratorが有名なので、聞いたことがある方もいると思いますが、なかなかお高いのです 泣(単体だと月2,000円くらい)
adobe XDは、なんと無料で使えます!しかも軽くて使いやすい!adobe先輩 最高です。
2. Microsoft Word
続いては、皆さんご存知の文書作成ソフトWordです。
マニュアル作成は、これがないと始まりません。KingsoftのWPSなど互換ソフトもありますが、圧倒的に純正(Microsoft)がおすすめです。
理由は、操作方法などの情報が圧倒的に多いからです。今回の解説でも純正のWordを使います。
普段使っている方も多いと思いますが、持っていない方はこの機会に購入してみては、いかがでしょうか?ExcelやPowerPointなども使えて、月額1,000円程度です。
どっちがお得?office365とoffice2016の違いは? | 田舎フリーエンジニアのワークログ
Office365とOffice2016の違いやそれぞれの特徴を解説します。また、購入するならどっちがお得になるのかもセットで解説します。
次からは、adobe XDを使った画像作成について、詳しく解説していきます。
なぜadobe XDが、作業マニュアルの画像作成に向いているのか
理由は2つあります。
①無料で使える
これはかなり大きいです。PhotoshopやIllustratorなどは、月2,000円ぐらいかかるので、普段使わない方にとっては、ハードルが高めです。
PhotoshopやIllustratorに比べて、機能は少ないですが、シンプルがゆえに初心者でもカンタンに作業を進められます。
②動作がめちゃくちゃ軽い
動作の軽さが、adobe XDの一番の強みだと思います。
ぼくは今まで、Illustratorで業務マニュアル用の画像を作成していましたが、画像を何枚も貼り付けていると、だんだん動きが遅くなっていくんです。
adobe XDは、画像を何枚も貼り付けてもサクサク動きます。
スポンサードサーチ
この記事を読めばできること【完成イメージ】
このような画像を量産できます。

それでは、早速作っていきましょう!
adobe XDをパソコンにインストールする
まずは、以下のリンクからインストーラーをダウンロードして、パソコンにadobe XDをインストールしましょう。
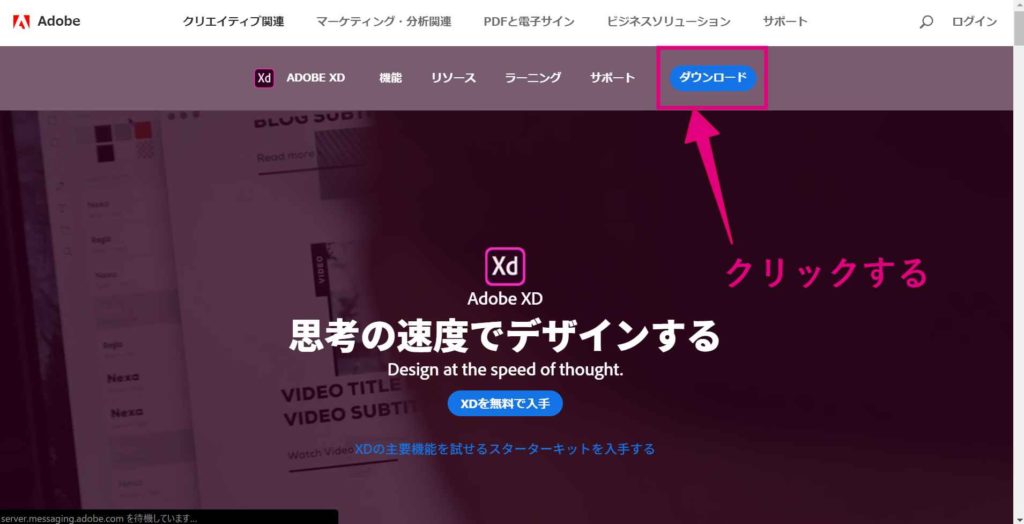
https://www.adobe.com/jp/products/xd.html
[ダウンロード]をクリックします。

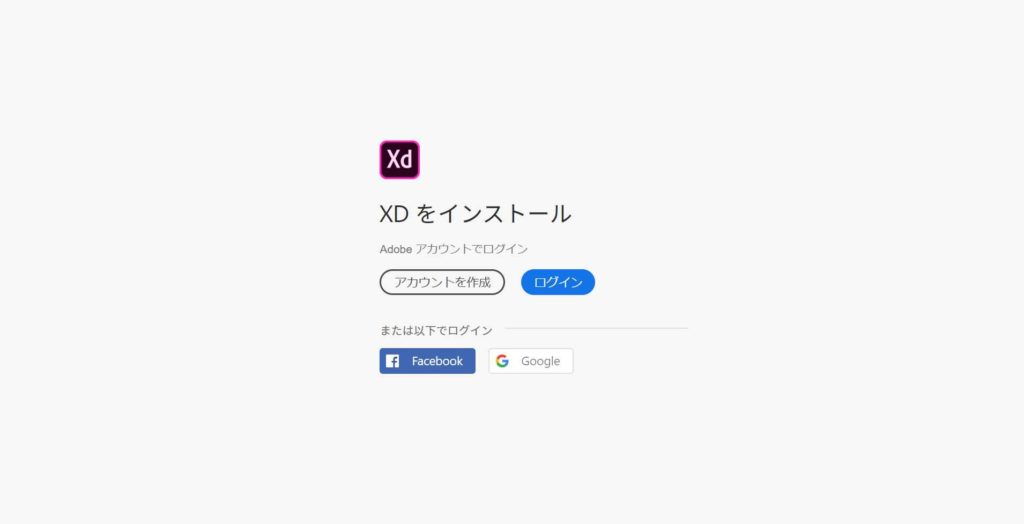
adobe XDを使用するためには、adobeアカウント(無料)が必要になります。
adobeアカウントを持っていない方は、このタイミングで作成してください。

画面に表示される内容に従って、adobe XDをインストールしてください。
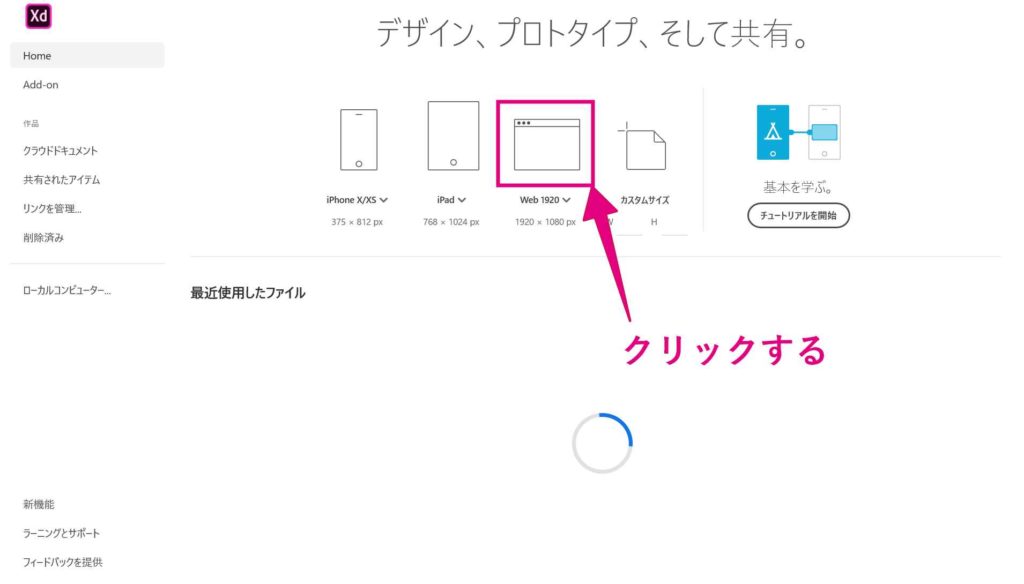
インストールが終わったら、ソフトを起動させます。
下の図のような画面が出るので[Web1920]と書かれた、ブラウザっぽいアイコンをクリックします。
※ここで選ぶものは、重要ではありません

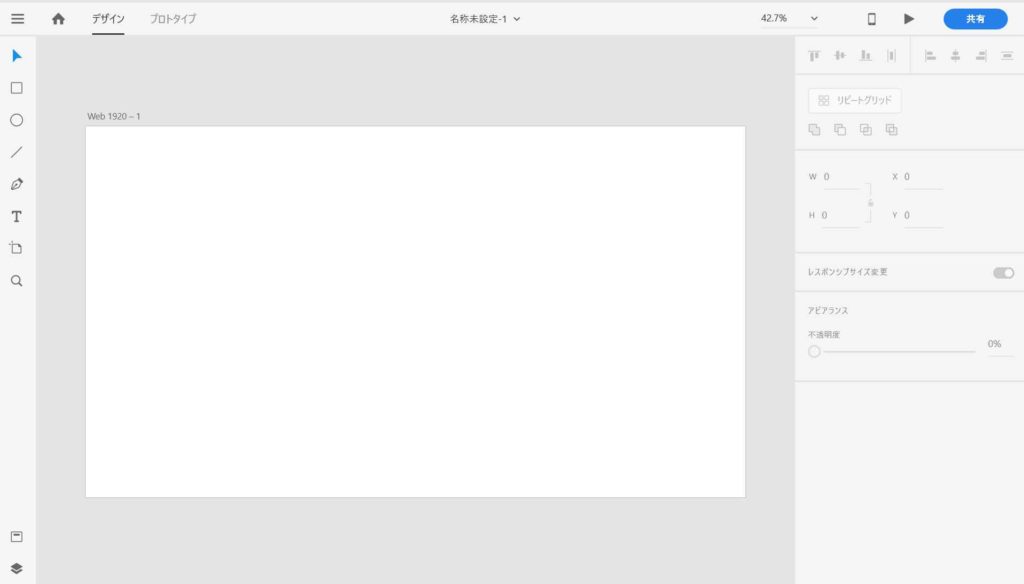
下の図のような画面になります。

スポンサードサーチ
画像ファイルを配置する
続いてXDに、これから加工する画面のスクショ画像などを配置します。
ちなみに、画面のスクショを取る方法は色々ありますが、ぼくはBandicamという有料のソフトを使っています。ショートカットキーを使って、バンバンスクショが取れるのでおすすめです。Windowsに標準で入っているスクショの機能は効率が悪いので。。
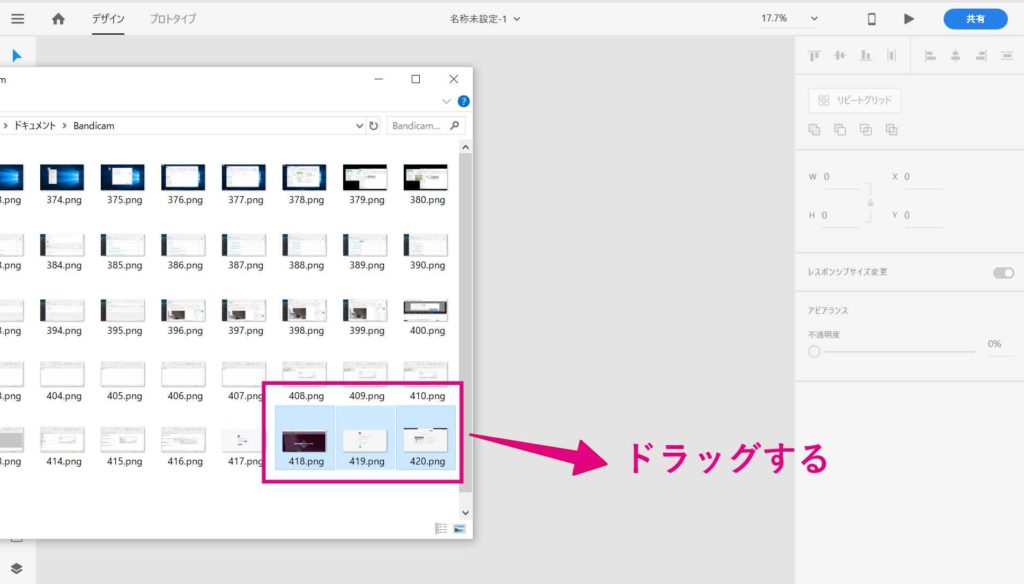
画像ファイルを、XDに直接ドラッグ&ドロップします。複数枚を一気に選んでもOKです。

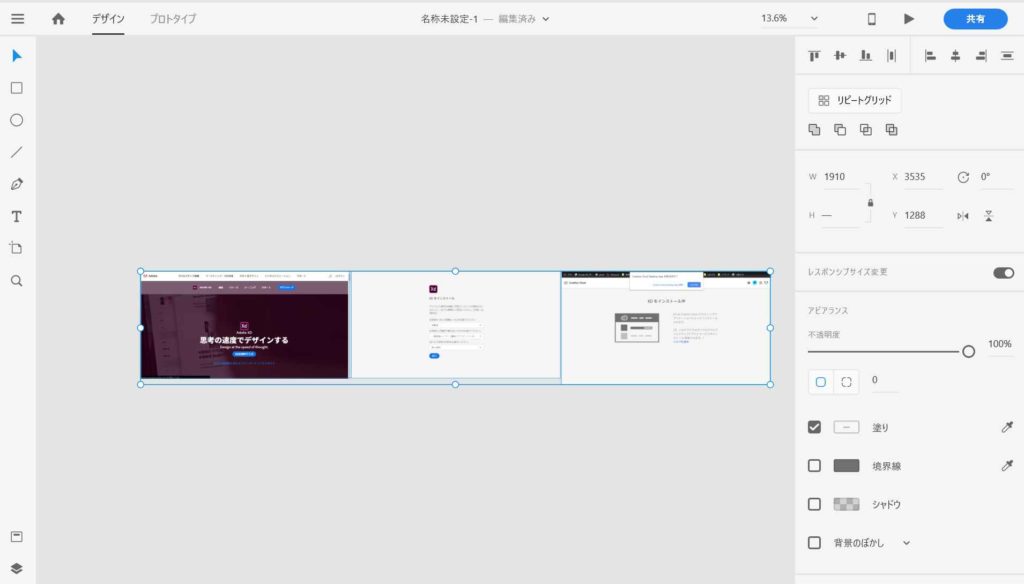
画像がXDに読み込まれ、自動で一列に配置されます。
この作業も、Illustratorでやると画像が全部重なった状態で読み込まれるので、画像を配置し直す必要がありました。XDならめっちゃ楽です。

Ctrlキーを押しながら、マウスのホイールを動かすと、画面を拡大・縮小できます。
結構使う機会が多いので、ぜひ覚えておいてください。
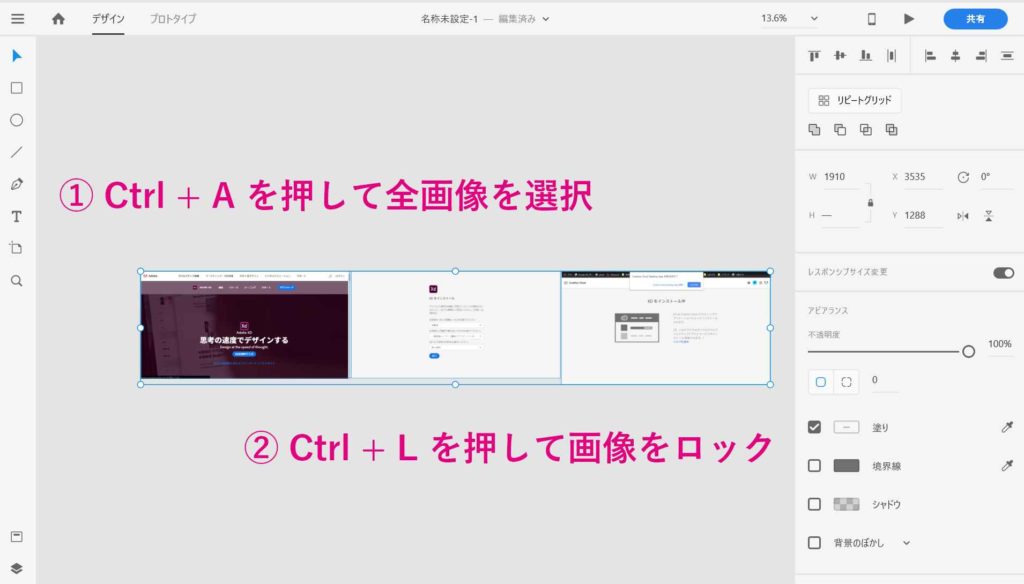
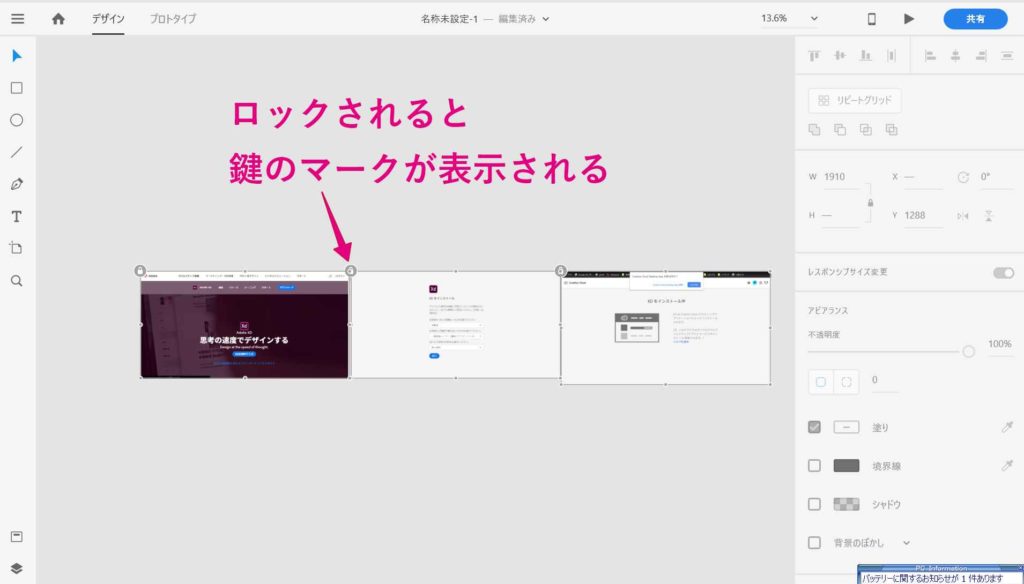
画像を配置できたら、配置した画像にロックをかけます。
Ctrl + A で全ての画像を選択して、Ctrl + L でロックを掛けます。
ショートカットキーを積極的に使って、作業時間を短縮していきましょう。

これで画像をクリックしたり、移動したりできなくなります。

なぜこの作業が必要かというと、画像をロックすることによって、画像の上に乗せた文字やアイコンなどが動かしやすくなるからです。この一手間が、作業時間の短縮につながります。
必要なアイコンを作成する
続いて画像の説明で使用する、アイコンを作成していきます。
一度作ってしまえば、次回からはコピーして使いまわしができるので、最初だけ必要になる作業です。
主に必要なアイコンは3つです
- 文字
- 矢印マーク
- 四角の枠線
それぞれの作り方を解説します。
スポンサードサーチ
文字の作り方
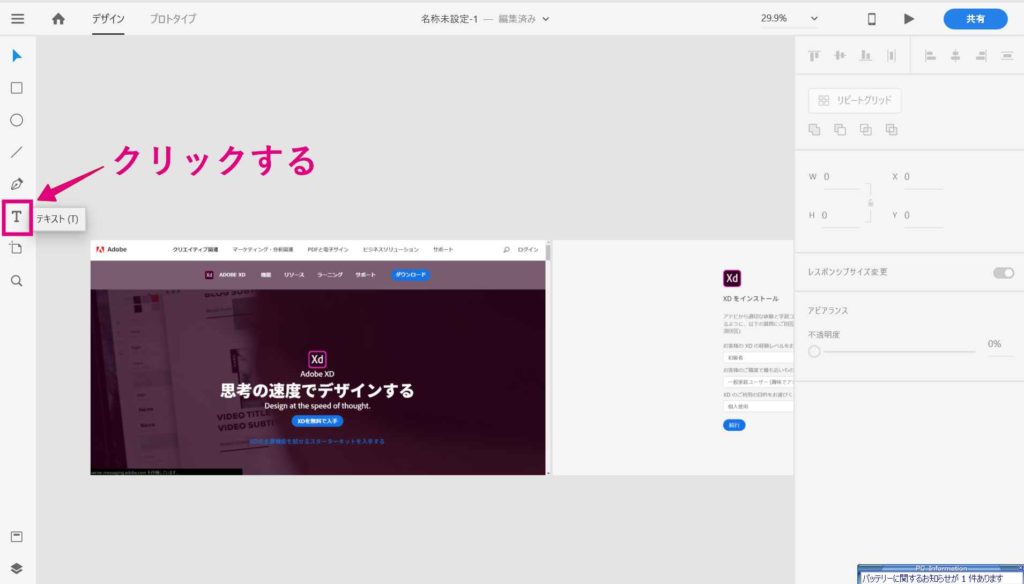
文字を入れるには、左端のメニューから[テキスト]のボタンをクリックします。

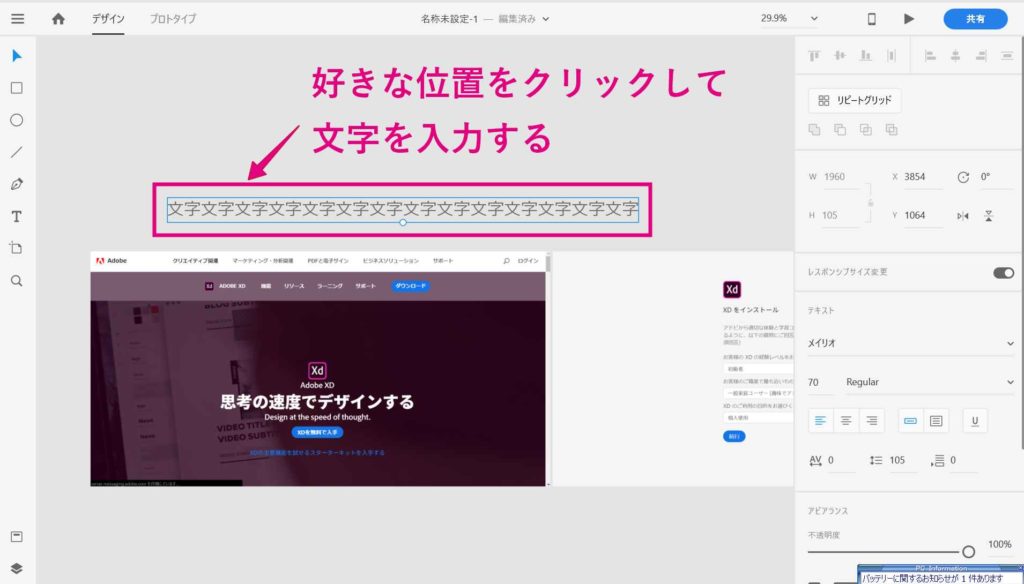
画面のどこでもいいので、クリックして文字を入れます。

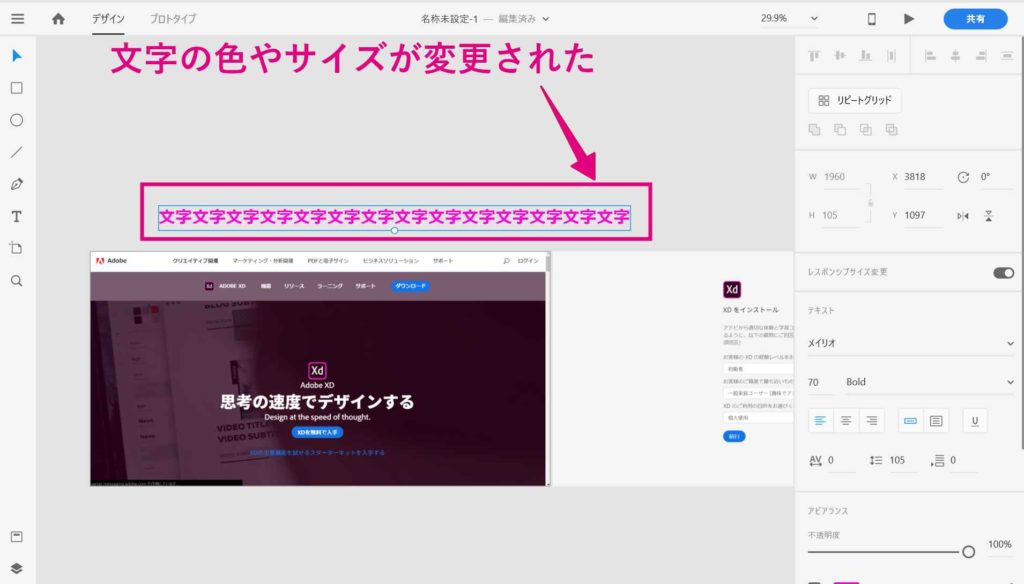
右側の[テキスト]のメニューから、フォントの種類やフォントサイズが変更できます。

右側の[アピアランス]から[塗り]をクリックして、文字色も変更しましょう。

これで文字ができました。

矢印マークの作り方
ペンツールを使って、矢印マークを作ります。
左端のメニューから[ペン]をクリックします。

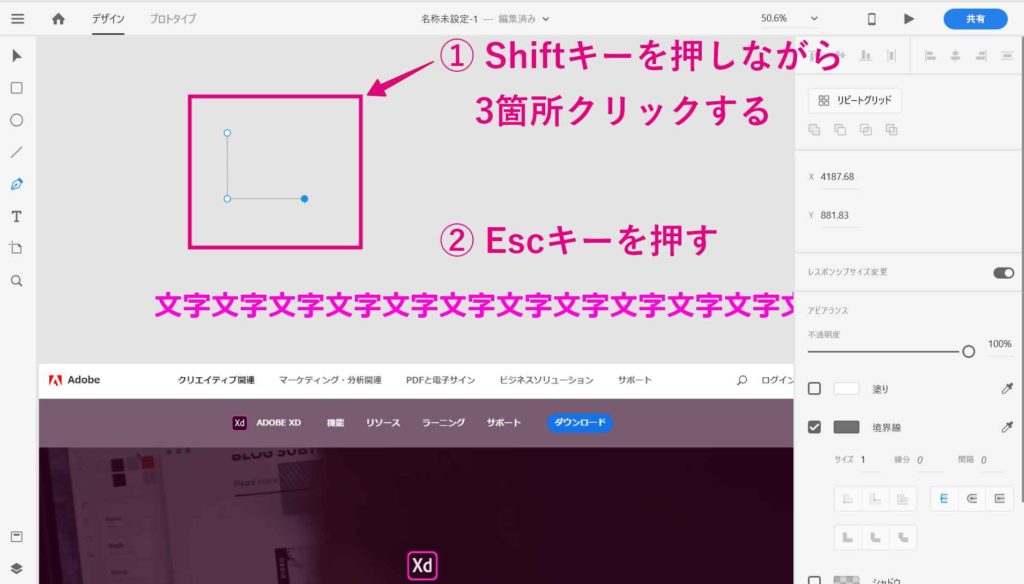
画面上をクリックして、図のような形を作り、Escキーを押して確定させます。
Shiftキーを押しながら、クリックすると直線が引けます。

もう一度[ペン]をクリックして、今度はななめ線を引き、Escキーで確定します。
ここでもShiftキーを押しながらクリックすると、45度のキレイな線が引けます。


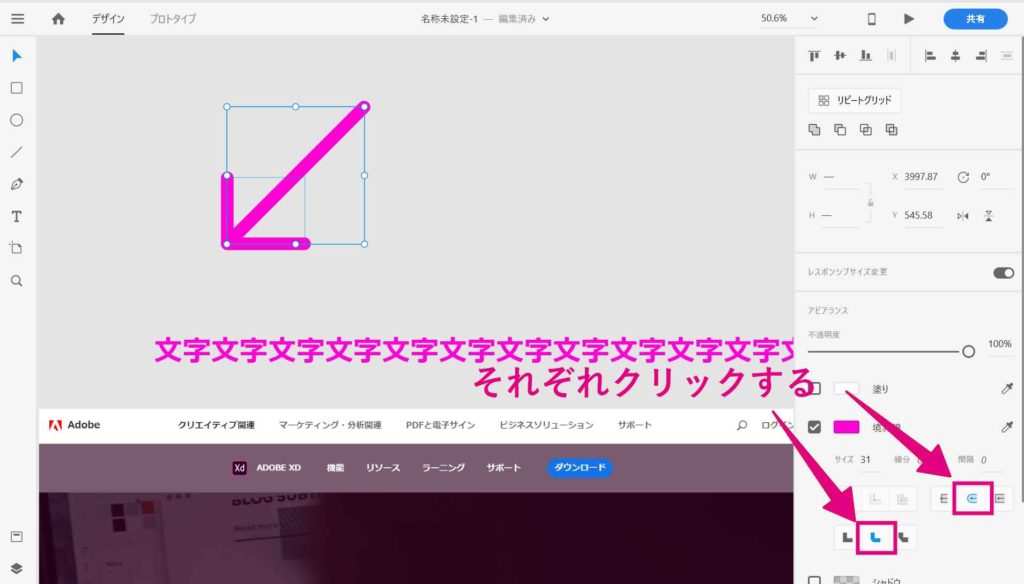
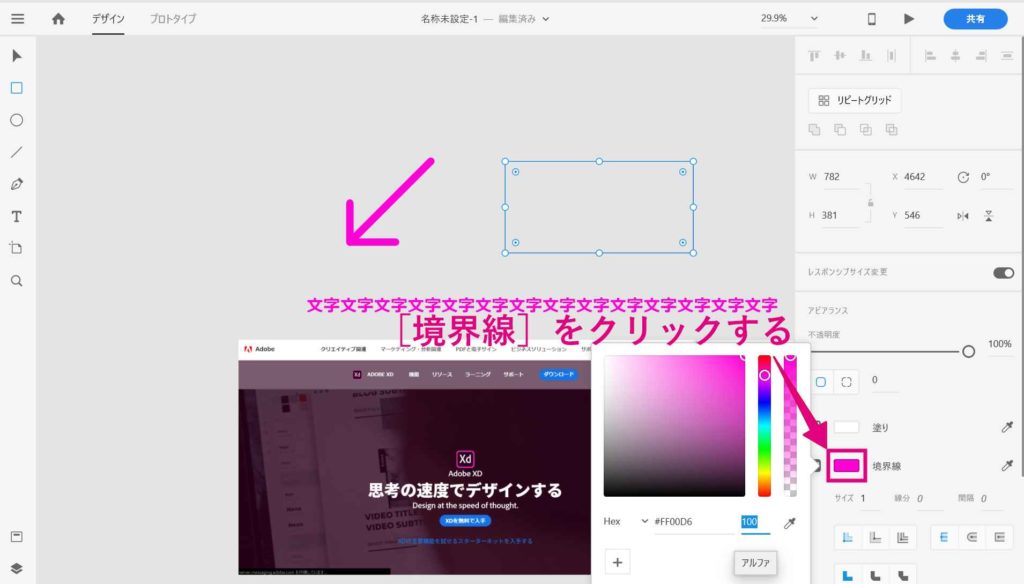
矢印の太さと、線の色を変更します。
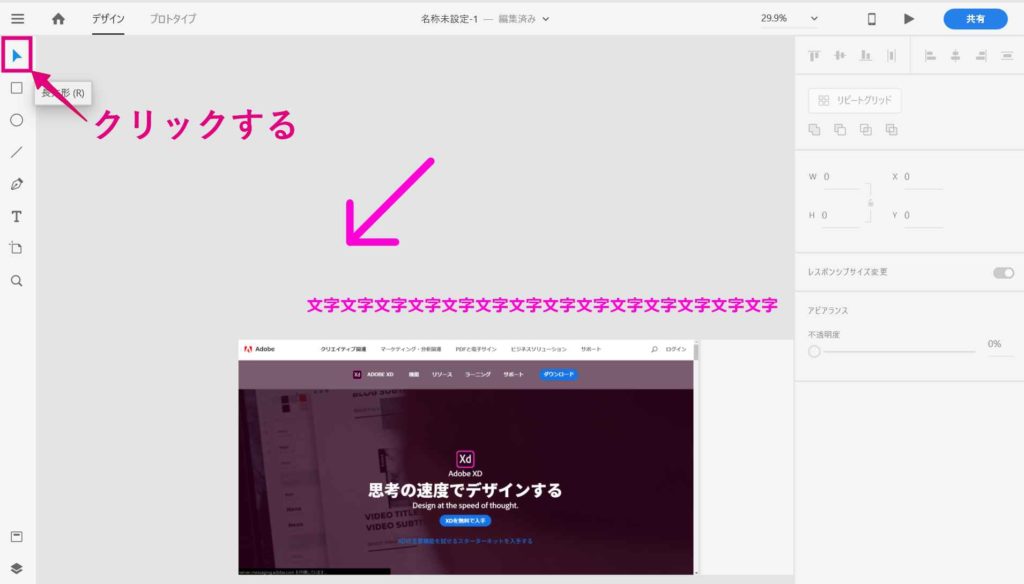
作成した矢印を、選択します。もしペンツールのままになっている場合は、左端のメニューから[選択]をクリックします。

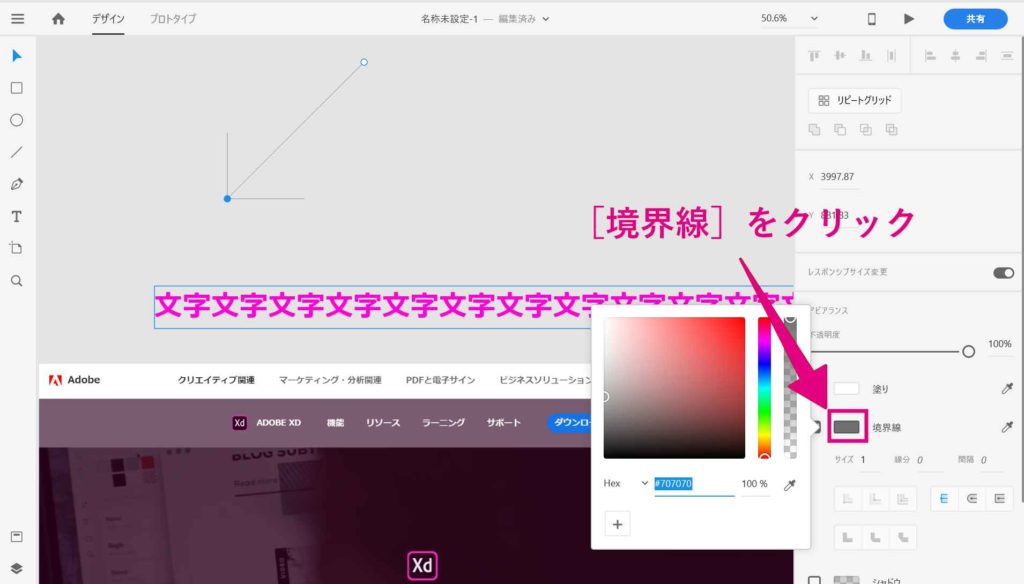
[アピアランス]の[境界線]をクリックして、線の色を変えます。

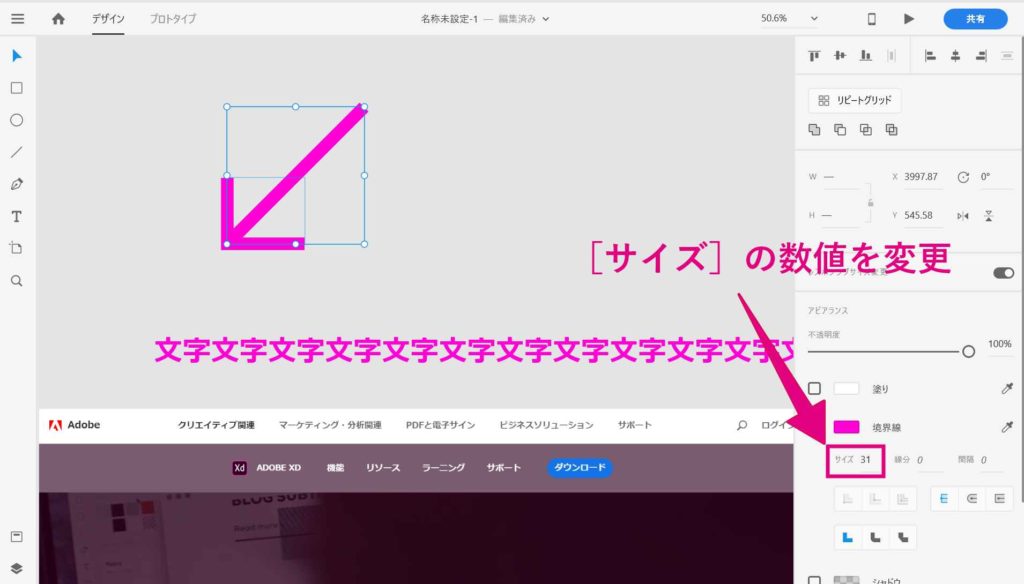
サイズの数値を変更して、線の太さを変えられます。

角を丸くした矢印にしたい場合は、下の図のようにクリックします。

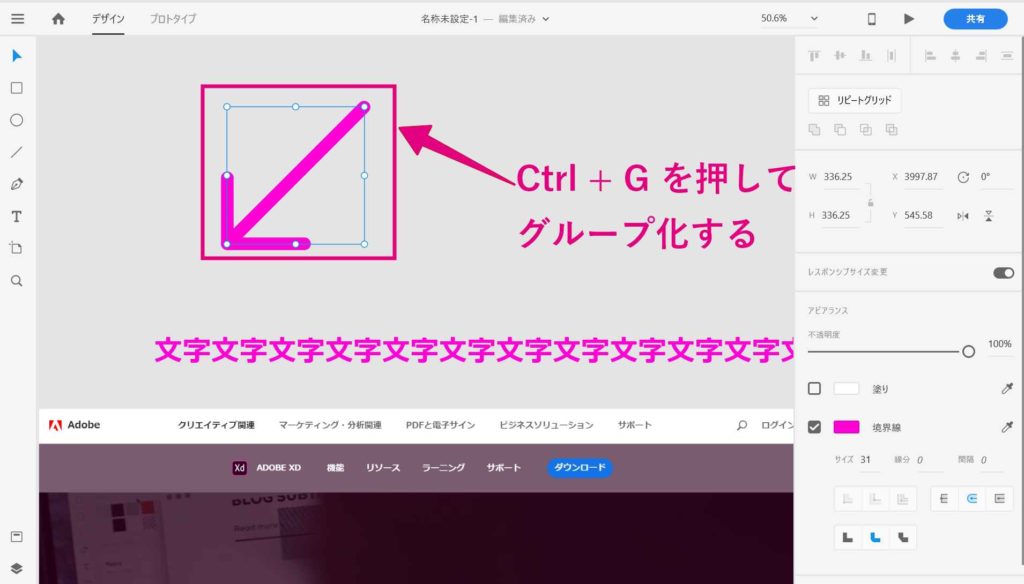
最後に、出来上がった矢印をグループ化しておきます。
矢印を選択して、Ctrl + G を押します。

四角の枠線の作り方
四角の枠線は、矢印よりもかなりカンタンに作成できます。
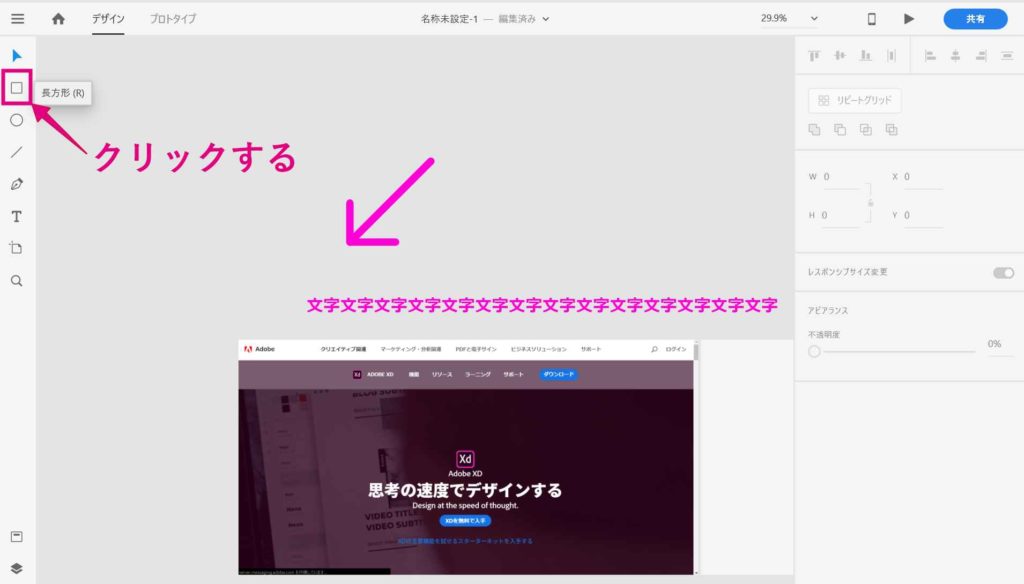
左端のメニューから[長方形]をクリックします。

画面の好きな位置で、ドラックすると四角の枠線を引けます。

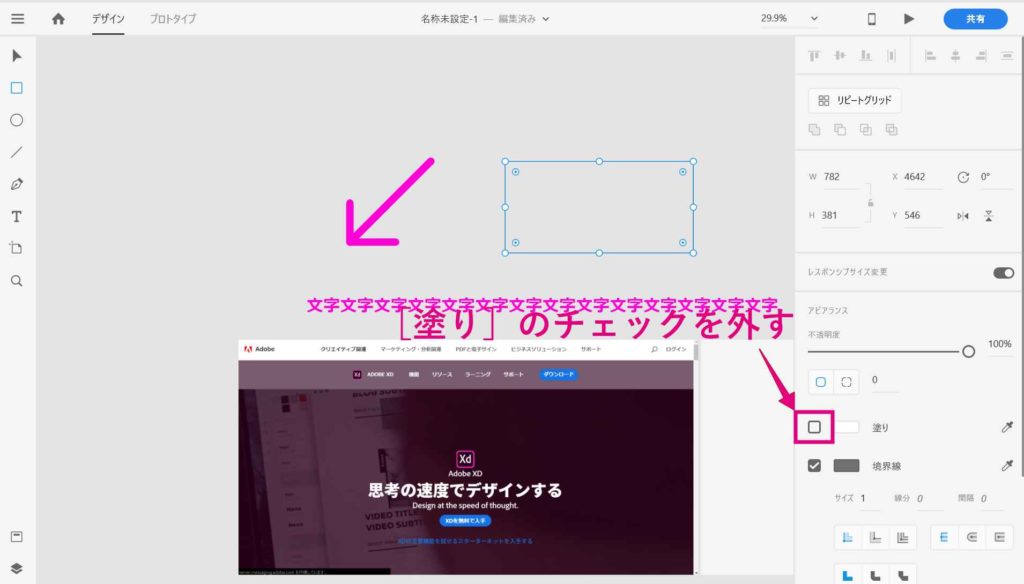
右側の[アピアランス]で[塗り]のチェックを外します。

[アピアランス]で[境界線]をクリックして、線の色を変更します。

[サイズ]の数値を入力して、線の太さも変更できます。

これで、3つのアイコンが作成できました。次からは、いよいよ画像にアイコンを配置していきます。
アイコンや文字を配置する
作成したアイコンをドラックして、画像の上に配置します。
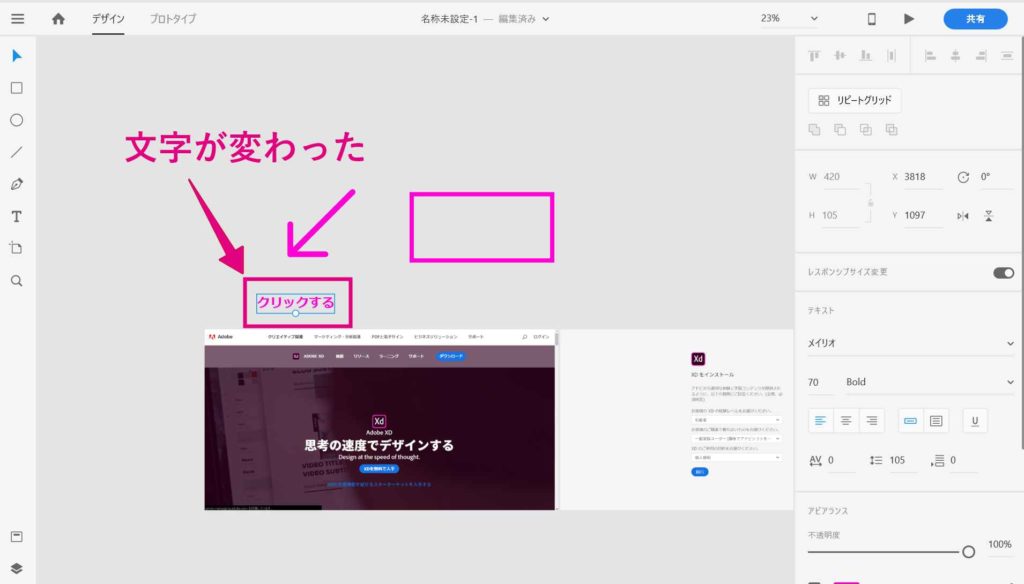
文字をダブルクリックすると、編集できるようになるので、好きな文章に打ち替えます。


矢印をクリックすると、白い点が表示されるので、これをドラッグすると矢印の大きさを変えられます。

四角の枠線も同様に大きさを変えられます。クリックしてほしいボタンや、説明したい箇所を強調するために使います。
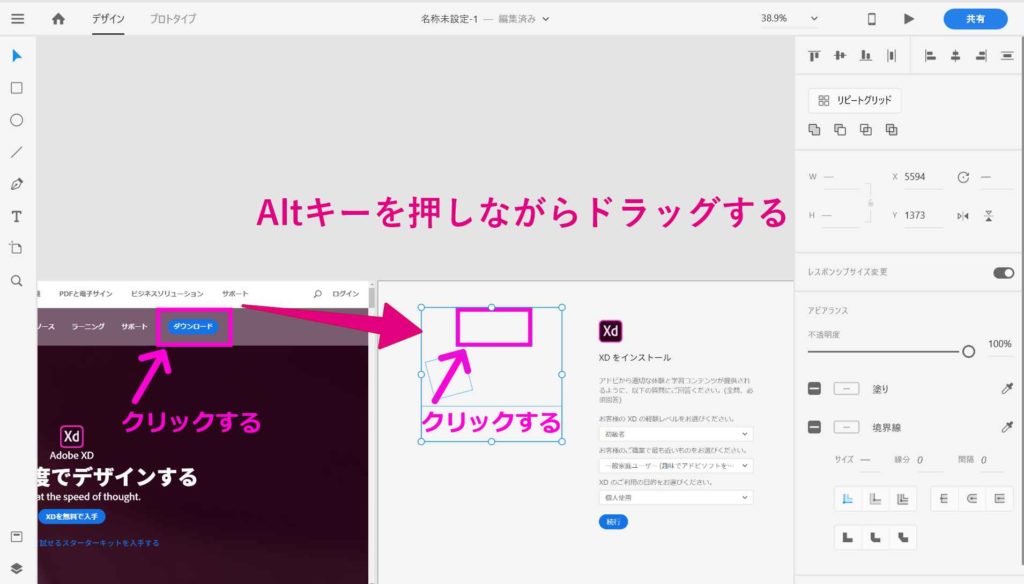
アイコンは、一回作成したらコピーして使い回せます。Altキーを押しながらドラッグすると、同じアイコンをコピーできます。

全ての画像を編集し終わったら、画像を書き出す準備に入っていきます。
画像を書き出す準備をする
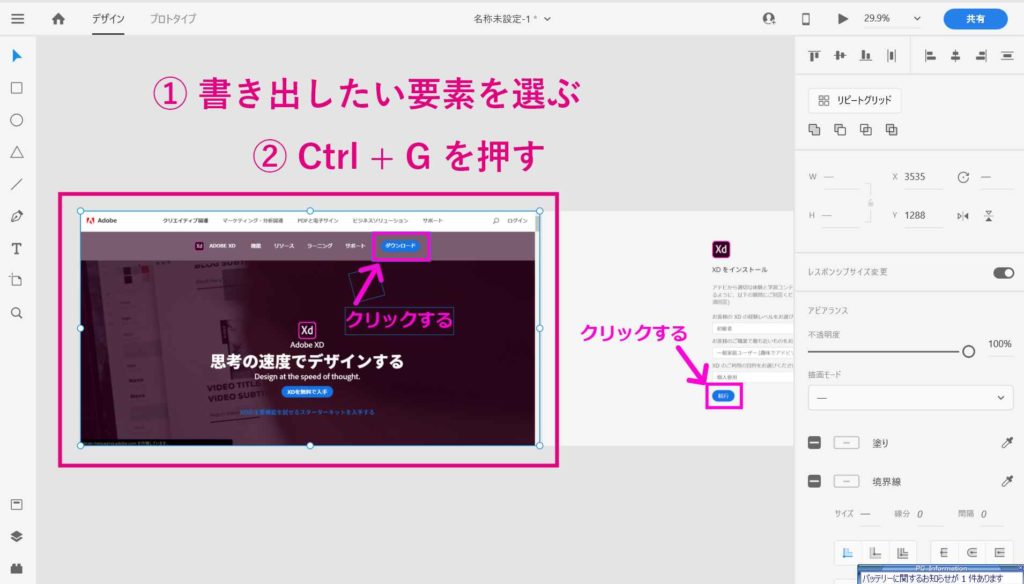
作成した画像を書き出すためには、書き出したい要素をひとまとまり(グループ化)にしておく必要があります。そうしないと、下の図のように、アイコンなどがバラバラに書き出されてしまいます。
書き出したい要素をグループ化する前に、最初にかけた画像のロックを解除します。
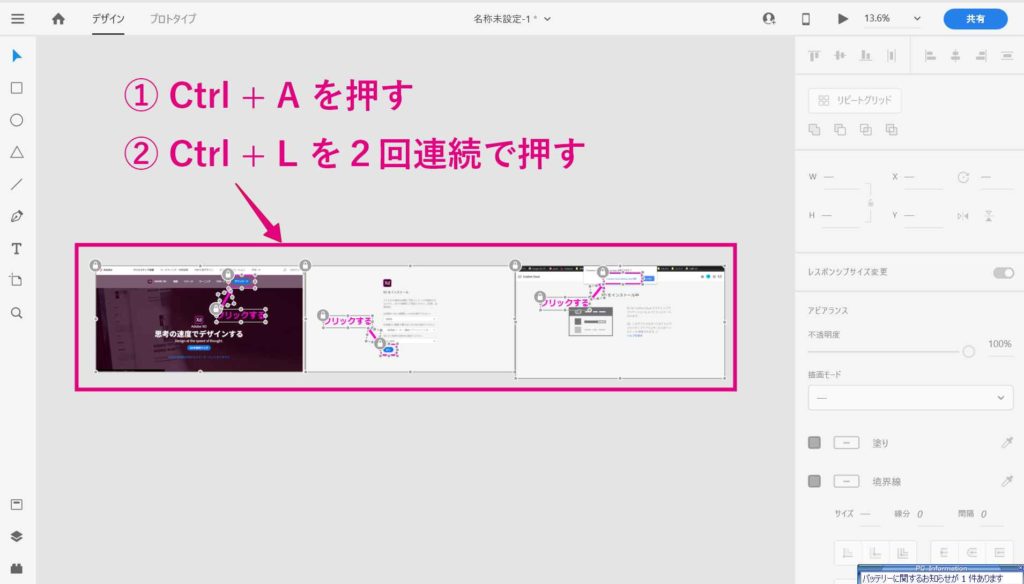
Ctrl + A を押して、全要素を選択します。
ワンポイント
ちなみに、このショートカットキーは「全部を選択する」という効果があるもので、XDに限らずさまざまなソフトで使えます。ぜひ覚えておいてください。
全体を選択できたら、Ctrl + L を2回連続で押します。
これによって、一度全部の要素にロックがかかりますが、2回目の入力でロックが解除されます。

これで、画像にかかったロックを一括で解除できました。めっちゃ時短です。

次に、書き出したい要素を選んで、グループ化します。グループ化のショートカットキーは、Ctrl + G です。

それぞれの画像をグループ化できたら、いよいよ画像を書き出します。
【これで完成】画像をまとめて書き出す
ここまでくれば、あとはカンタンに画像を書き出せます。
書き出す要素を全て選択して、Ctrl + E を押します。
全て選択するには、Ctrl + A のショートカットキーが使えます。

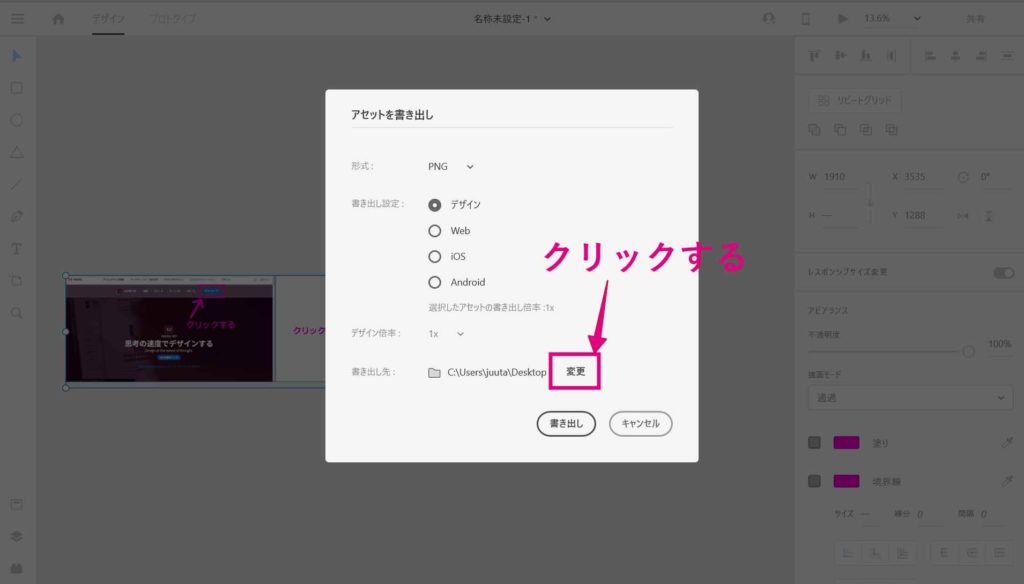
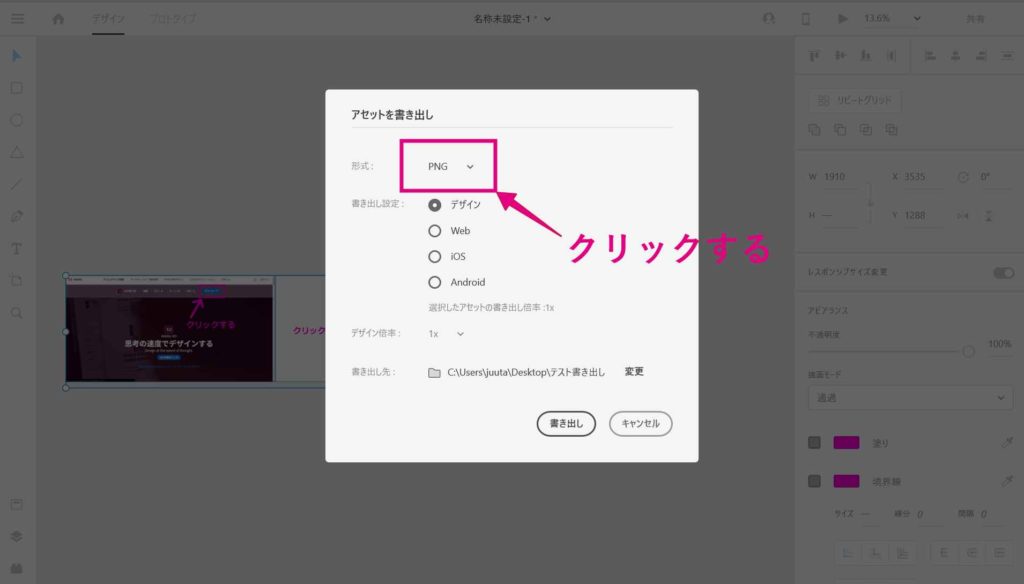
[書き出し]のダイアログが表示されます。
特に設定は必要ありませんが、保存場所を変えたい場合は、下の図のように[書き出し先]の設定を変更します。

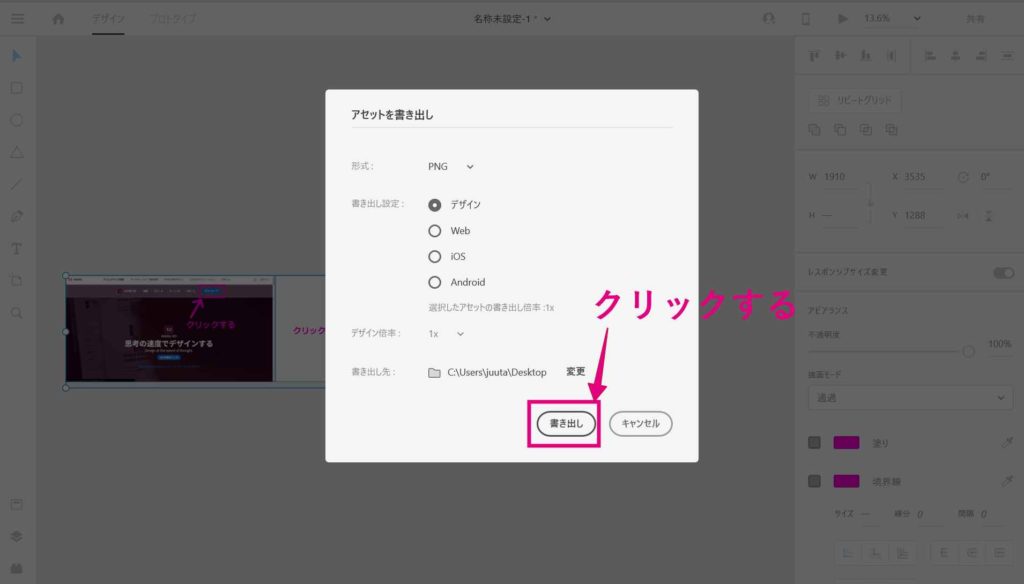
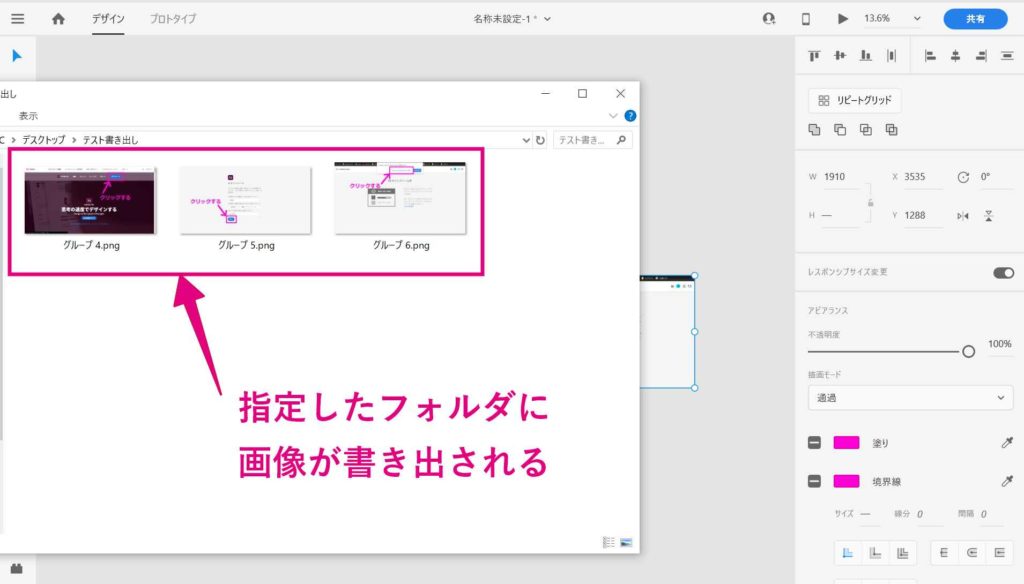
[書き出し]ボタンをクリックすると、画像が一括で書き出されます。


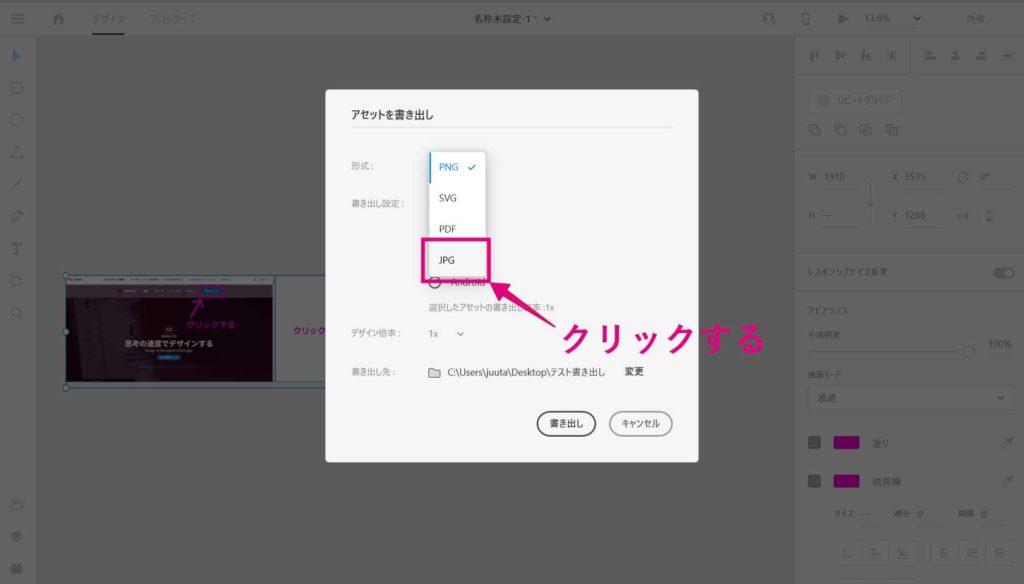
もし、ファイル形式をJPGで保存したい場合は[形式]から[JPG]を選択します。
[JPG]は画質の調整ができるので、Webサイトなどで画像を使用するときは、画質を落としてファイルを軽くしてあげるのがおすすめです。



まとめ
ここまで、adobeXDを使って、マニュアル用の画像を作成する方法をご紹介しました。
無料で使えるのに、高性能で、やりたいことは一通りできるので、入れておいて損はないです。
今回のポイントをまとめます。
- マニュアル用の画像は、adobe XDで作るのが圧倒的におすすめ
- アイコンは、一度作っておけばコピーして使いまわしができる
- 書き出したい要素を、ひとまとまり(グループ化)にしておく
- Webなどで使う場合は、形式をJPGにして画質を落とすとよい
画像の用意ができたら、Wordでマニュアルを作成していきましょう!
下の記事でポイントを解説していますので、画像の用意ができた方は、参考にしてみてください。
【知らなきゃ損】Wordで作業マニュアルを効率よく作成する5つのテクニック | 田舎フリーエンジニアのワークログ
Wordで業務マニュアルを効率よく作成するテクニックをご紹介します。一つ覚えるだけでも、かなり作業を効率化できます。図をたくさん使って、初心者の方でも分かりやすいように解説します。
