【コピペOK】VBAのフォームサイズを画面に合わせる方法

VBAで作ったフォームのサイズを、ディスプレイの大きさに合わせて変更したい。
フォームをできる限り全画面表示にしつつ、端末に合わせてフォームのサイズを変更する方法を知りたい。なおAPIとかよくわからないので、そういうのを使わずにコピペでできる方法を教えてほしい
こういった疑問にお答えします。
VBAを使っている方の多くは、ユーザーフォームを使ったことがあると思います。ユーザーからの入力の受け付けが楽になるので、とても便利ですが、画面サイズが変わってもフォームサイズが変わらない。。。という問題に直面したことがある方はいませんか?
スポンサードサーチ
ディスプレイのサイズが変わったら、フォームのサイズがおかしくなる
VBAのユーザーフォームには、画面に合わせてフォームのサイズを自動的に調整してくれる機能がありません。APIというものを使用すれば、できるようなのですが、この記事を読んでいる方は、「そんなめんどくさいことしたくねぇ!」という方がほとんどだと思います。
今回は、このような方のために、コピペだけでカンタンにフォームのサイズを全画面表示にする方法をご紹介します。
コピペでフォームサイズを調整する
まずは、下記のコードをコピーして、サイズを変更したいユーザーフォームに貼り付けます。
Private Sub UserForm_Initialize() Application.WindowState = xlMaximized Me.Height = Application.Height Me.Width = Me.Height * 1.5 Me.Zoom = 120 End Sub
貼り付ける場所がわからない方は、以下を参考にしてみてください。
コピペまでできる方は、次の「環境に合わせてソースコードを変更する」に進んでください。
スポンサードサーチ
ソースコードを貼り付ける場所
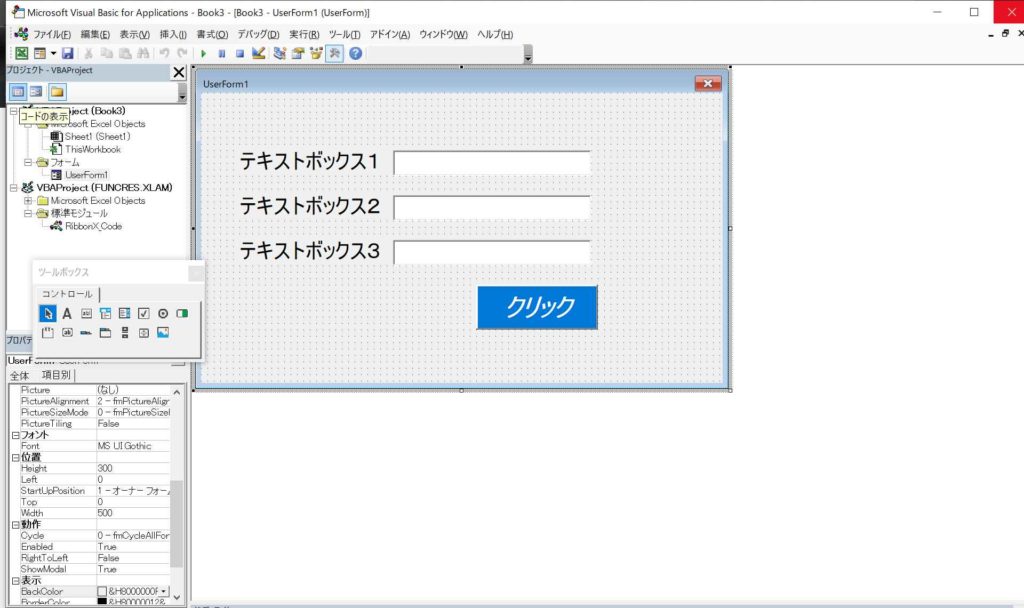
エディターを開き、フォームを作成する画面を開きます。

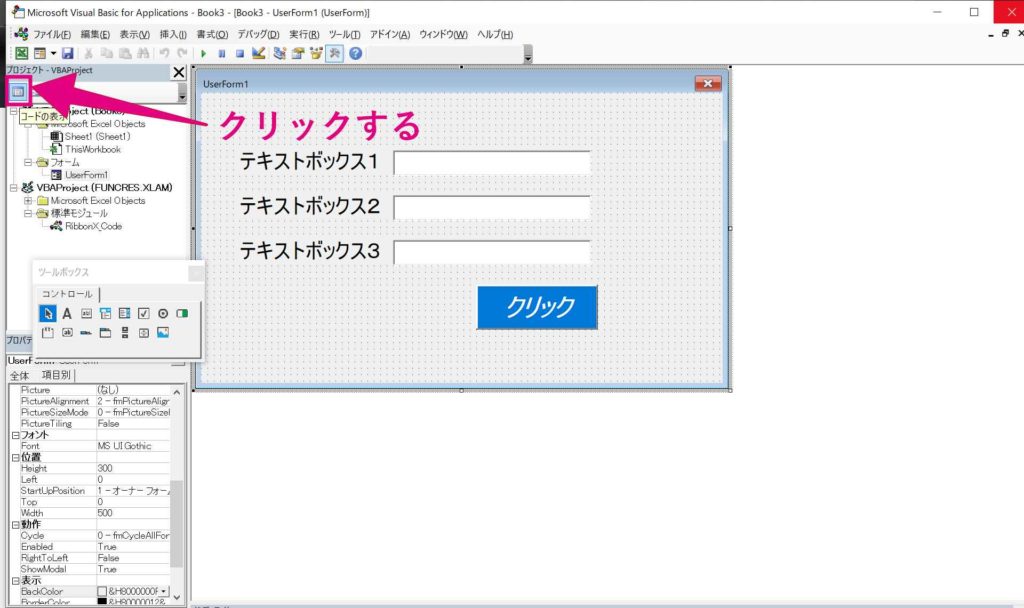
続いて![]() のボタンをクリックします。
のボタンをクリックします。

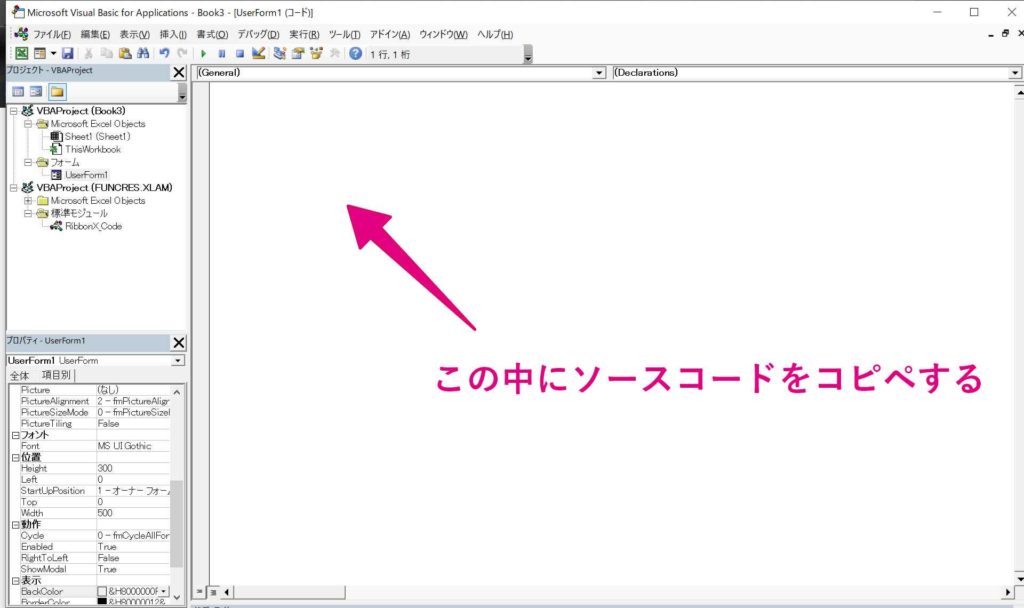
ソースコードを入力するエリアが表示されるので、ここにソースコードをコピペします。

環境に合わせてソースコードを変更する
貼り付けができたら、環境に合わせて変更する箇所を解説します。ソースコードは後ほど解説します。
まずは、この状態でフォームを実行してみましょう。

フォームが大きくなっていると思います。
しかし、この状態では、高さはいいとしても横幅に少し余裕があります。
テキストボックスやボタンのサイズも、もう少し大きくてもいいかもしれません。
したがって、この2つを調整するために、先ほどコピペしたコードを2箇所変更します。
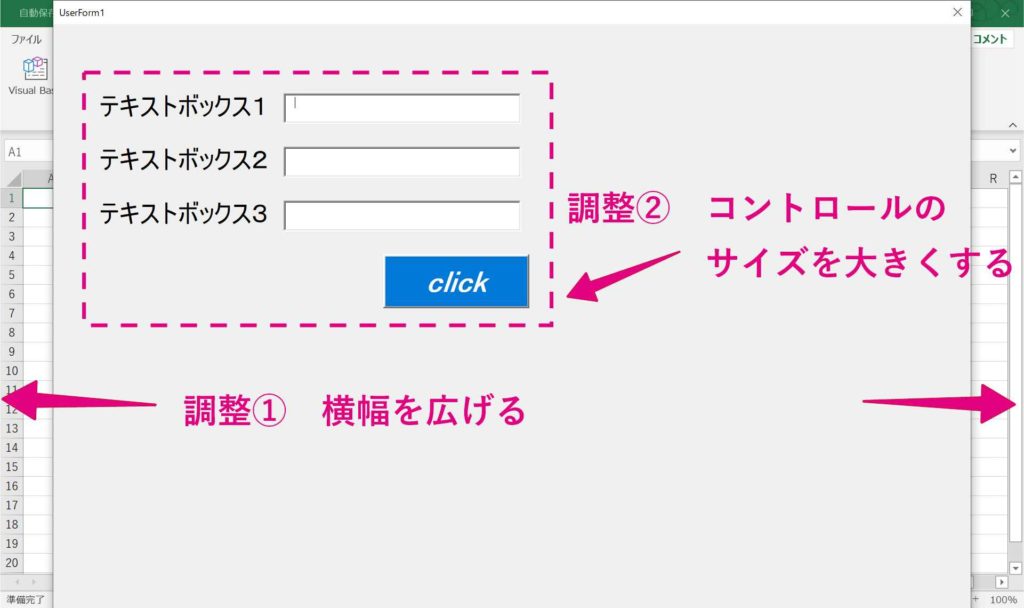
調整が必要な部分
- フォームの横幅
- テキストボックスやボタンなど、コントロールのサイズ

順番に解説していきます。
1. フォームの横幅を調整する
Me.Width = Me.Height * 1.5
こちらのコードの、1.5の部分を変更します。
- 数値を1.5よりも大きくする → 横幅が広がります
- 数値を1.5よりも小さくする → 横幅が狭まります
表示されたフォームの画面に合わせて、数値を調整してみてください。
続いて、フォーム内のコントロールのサイズを変更していきます。
2.テキストボックスやボタンなど、コントロールのサイズを調整する
Me.Zoom = 120
こちらのコードの、120の部分を変更します。
- 数値を120より大きくする → コントロールのサイズが大きくなる
- 数値を120より小さくする → コントロールのサイズが小さくなる
- 数値を100にした場合、最初に作成したサイズと等倍になります。
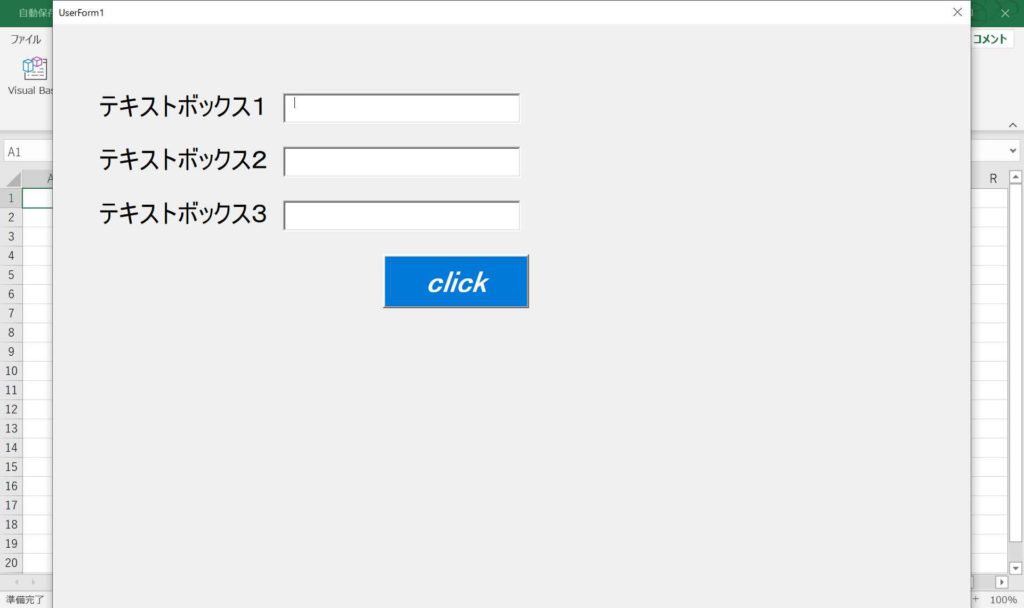
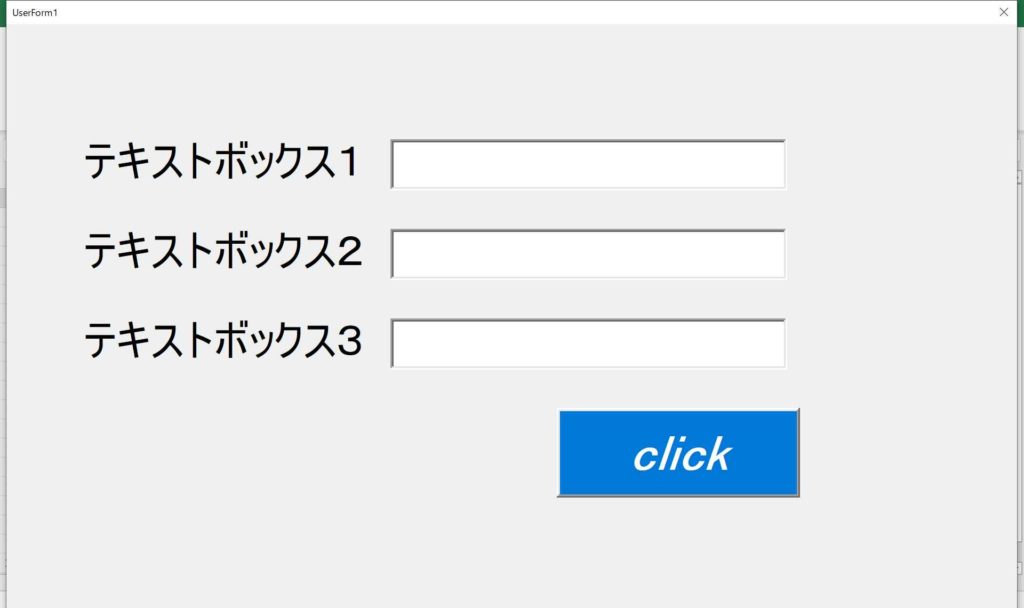
この2つの設定を、画面のサイズに合わせて調整すると、下の図のようにフォームを全画面に広げられます。

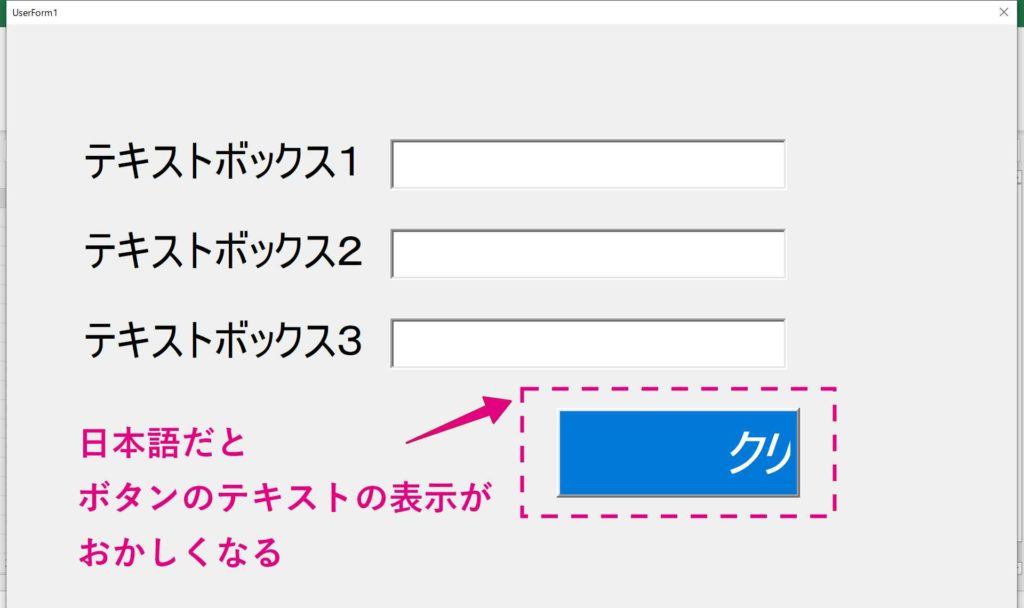
気になる場合は、テキストを英語に変更してみてください。

スポンサードサーチ
ソースコードの解説
フォームのサイズをいい感じに調整できたでしょうか?
ここからは、ソースコードをカンタンに解説します。興味のある方はぜひご覧ください。
Excelを全画面表示にする
Application.WindowState = xlMaximized
このマクロは、アプリケーション(Excel)の表示サイズを基準にして、フォームサイズを変更します。
なので、フォームサイズを画面のサイズに合わせるために、最初にExcelを全画面表示にする必要があります。
フォームの高さと幅を決める
Me.Height = Application.Height
Me.Width = Me.Height * 1.5
高さは画面サイズに合わせています。幅は、高さを基準にした倍率で合わせます。
コントロールの表示倍率を変更
Me.Zoom = 120
フォームのサイズを変えても、中にあるコントロールのサイズは一緒に変わってくれません。なので、新たなフォームサイズに合わせて、コントロールのサイズも調整してあげます。
まとめ
いかがだったでしょうか?
APIを使わなくても、数行のコードでフォームサイズの変更がカンタンにできます。
PCやタブレットなど、さまざまなディスプレイサイズに、フォームを対応させる必要があるときに便利な方法なので、ぜひ活用してみてください。
