フォームのラジオボタンをCSSでカスタマイズする
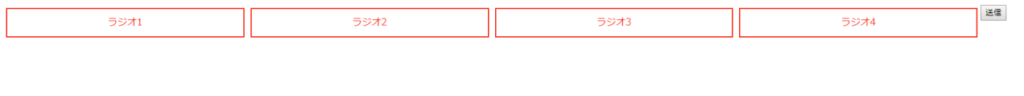
フォームのラジオボタンを、CSSで以下のようなデザインにカスタマイズします。

ボタンを押すと、色が反転します。

デモ
スポンサードサーチ
HTML
<!DOCTYPE HTML>
<html lang="ja">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>作業ページ</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<form method="post">
<input type="radio" name="name" value="1" id="radio1">
<label class="label" for="radio1">ラジオ1</label>
<input type="radio" name="name" value="2" id="radio2">
<label class="label" for="radio2">ラジオ2</label>
<input type="radio" name="name" value="3" id="radio3">
<label class="label" for="radio3">ラジオ3</label>
<input type="radio" name="name" value="4" id="radio4">
<label class="label" for="radio4">ラジオ4</label>
<button type="submit">送信</button>
</form>
</body>
</html>
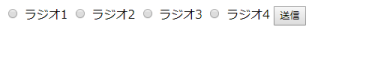
シンプルなラジオボタンが作成されます。

CSS
CSSで見た目のスタイルを整えていきます。
/*ラジオボタンを非表示にする*/
input[type=radio]{
display: none;
}
/*ラベル部分のスタイリング*/
label {
margin: 5px;
display: block;
margin: 5px;
width: 20%;
height: 45px;
padding-left: 5px;
padding-right: 5px;
color: #b20000;
text-align: center;
line-height: 45px;
cursor: pointer;
border: 2px solid;
float: left;
}
.label{
border-color: #ff0000;
color: #ff0000;
}
/*チェックしたときに色を反転させる*/
input[type="radio"]:checked + .label {
background: #ff0000;
color: #fff;
}
これで完成です。